
【实用Docker项目】网盘聚合工具-Alist
本文最后更新于 2024-05-17,
若内容或图片失效,请留言反馈。部分素材来自网络,若不小心影响到您的利益, 请联系我 删除。
本站只有Telegram群组为唯一交流群组, 点击加入
文章内容有误?申请成为本站文章修订者或作者? 向站长提出申请
前言
以前做影片库都是用jelly fin或者emby的,后面觉得不太方便,要本地导数据。于是找到一个网盘聚合工具Alist,可以通过Webdav将网盘的文件都挂载到一起,统一管理非常方便。
项目地址:https://github.com/Xhofe/alist
Demo:https://alist.nn.ci
Alist文档地址:https://alist-doc.nn.ci/en/
小雅资源挂载:https://alist.xiaoya.pro/
安装Docker🐳
安装
先建立一个文件夹和文件
mkdir -p ~/alist &&cd $_
执行安装语句
docker run -d --restart=always -v ~/alist:/opt/alist/data -p 5244:5244 -e PUID=0 -e PGID=0 -e UMASK=022 --name="alist" xhofe/alist:latest # -v可以修改成别的挂载目录
初始化
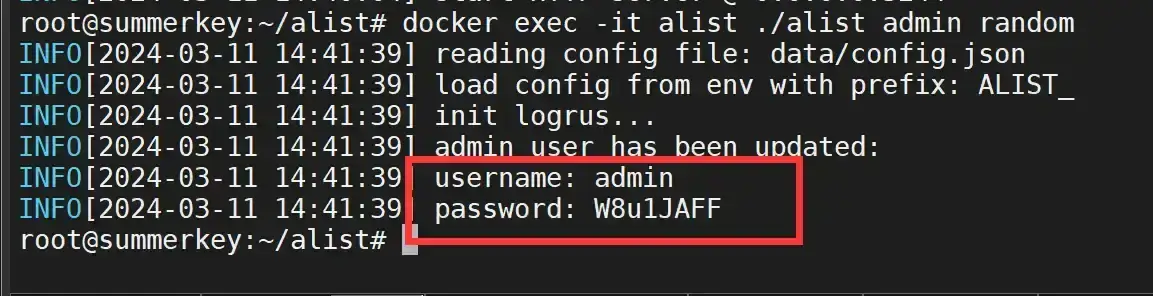
- 执行以下命令随机生成新密码:
docker exec -it alist ./alist admin random

- 或者您也可以手动设置新密码,
NEW_PASSWORD指的是您需要设置的密码:
docker exec -it alist ./alist admin set NEW_PASSWORD
得到密码,我们现在可以输入 http://ip:5244/访问了。到登录页使用admin登录
使用方法
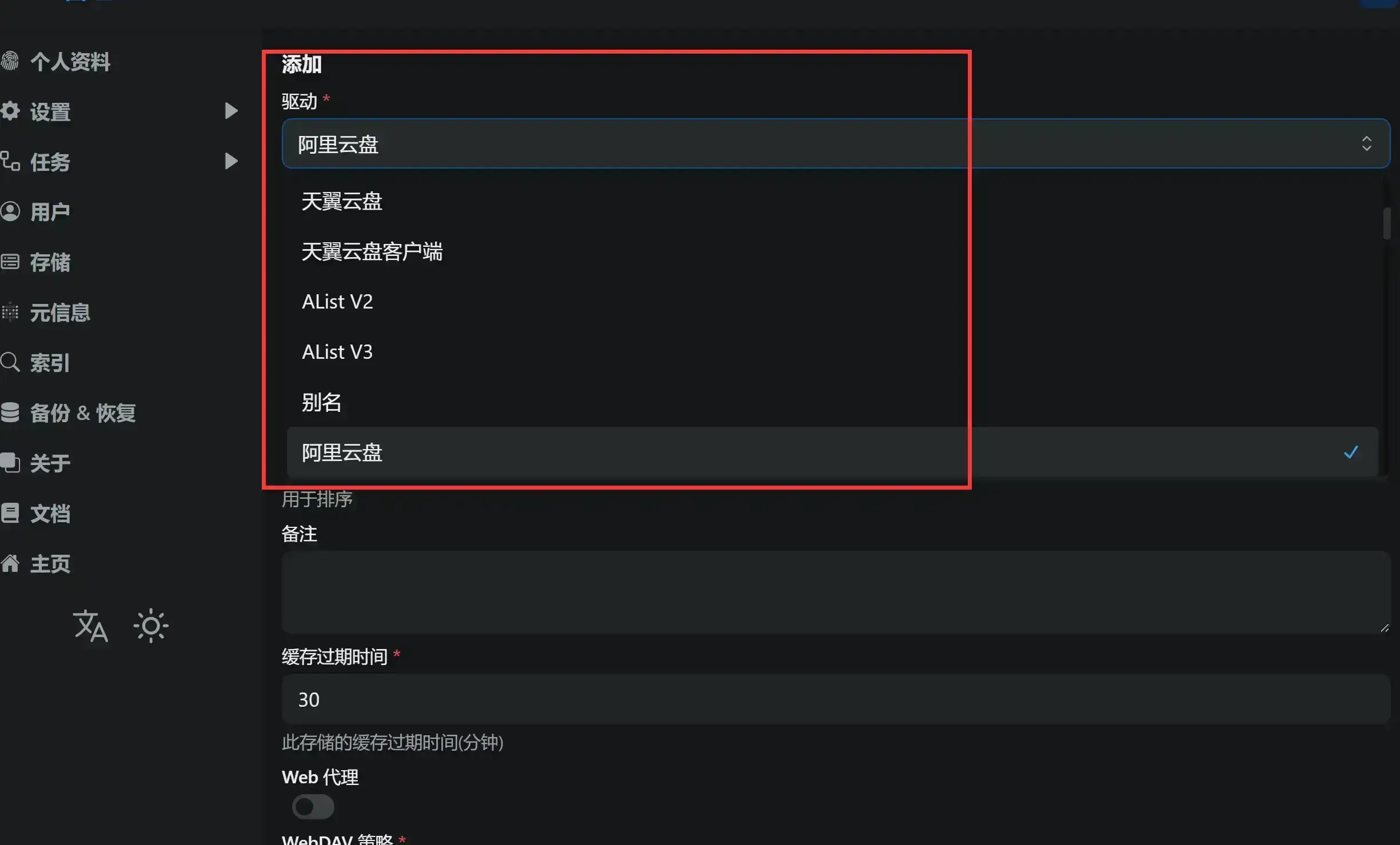
在存储-添加-驱动,添加你需要聚合的网盘,例如115、百度、阿里、夸克盘等。

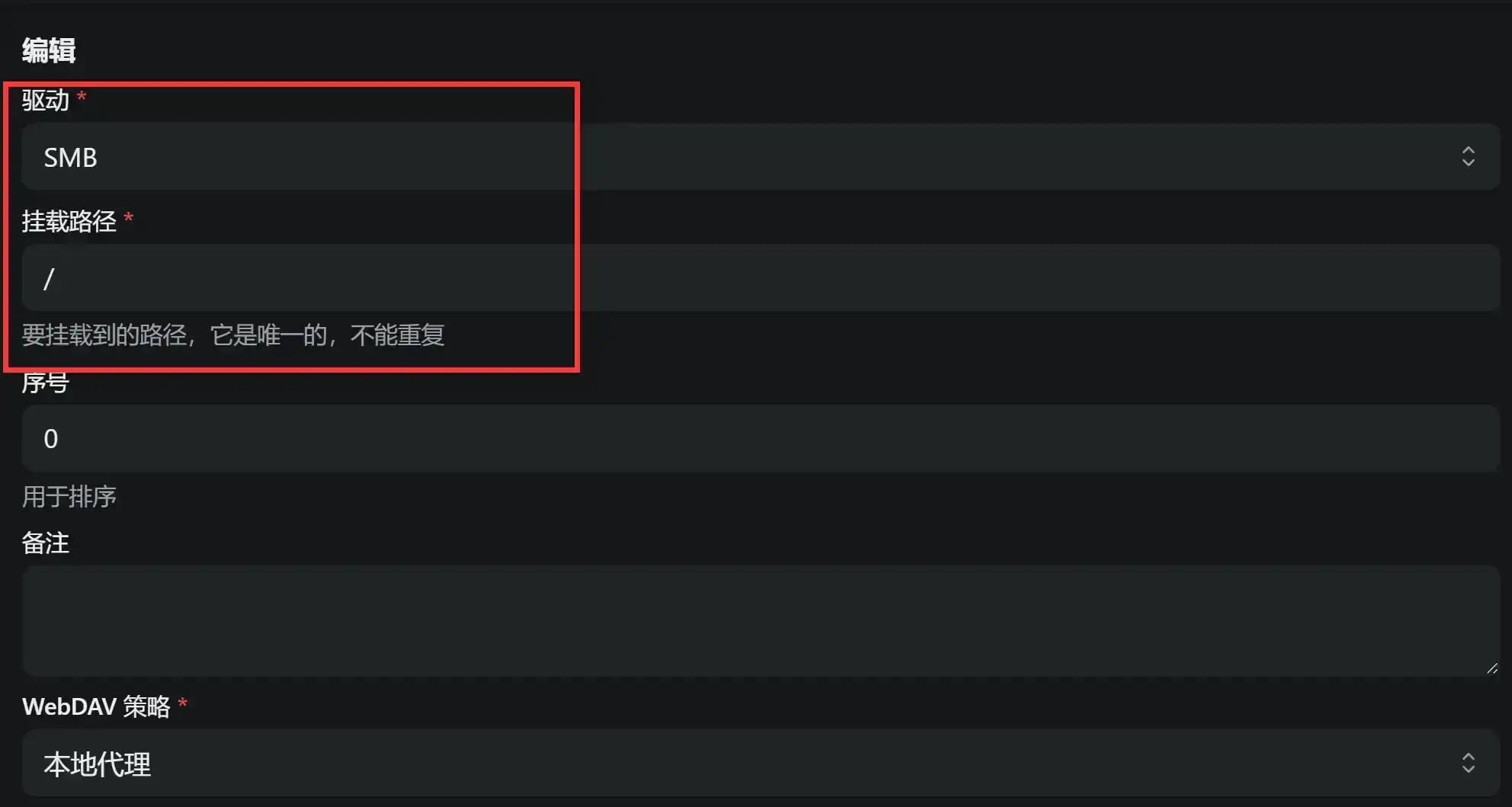
参数可以自行搜索,我以本地网盘举例。我想通过SMB挂载电脑盘,而且我已经将这个盘通过 fstab -mount到ubuntu内用于不同容器的共享存取了。而且我的文件夹已经挂载为根目录,那么我直接填写挂载路径为 / 即可,如果说还需要挂载下级目录,只需要填写具体路径即可,例如 /file/video


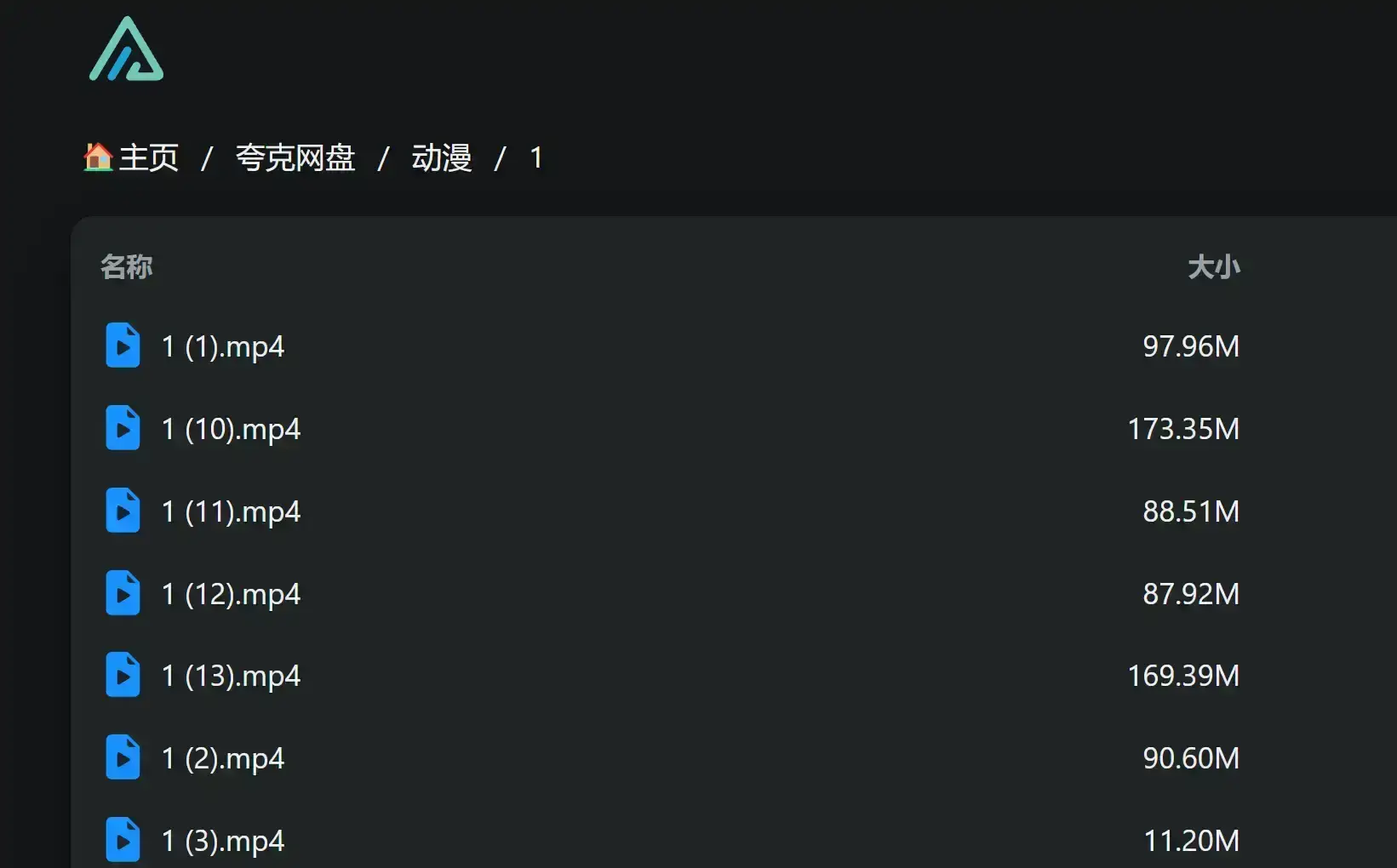
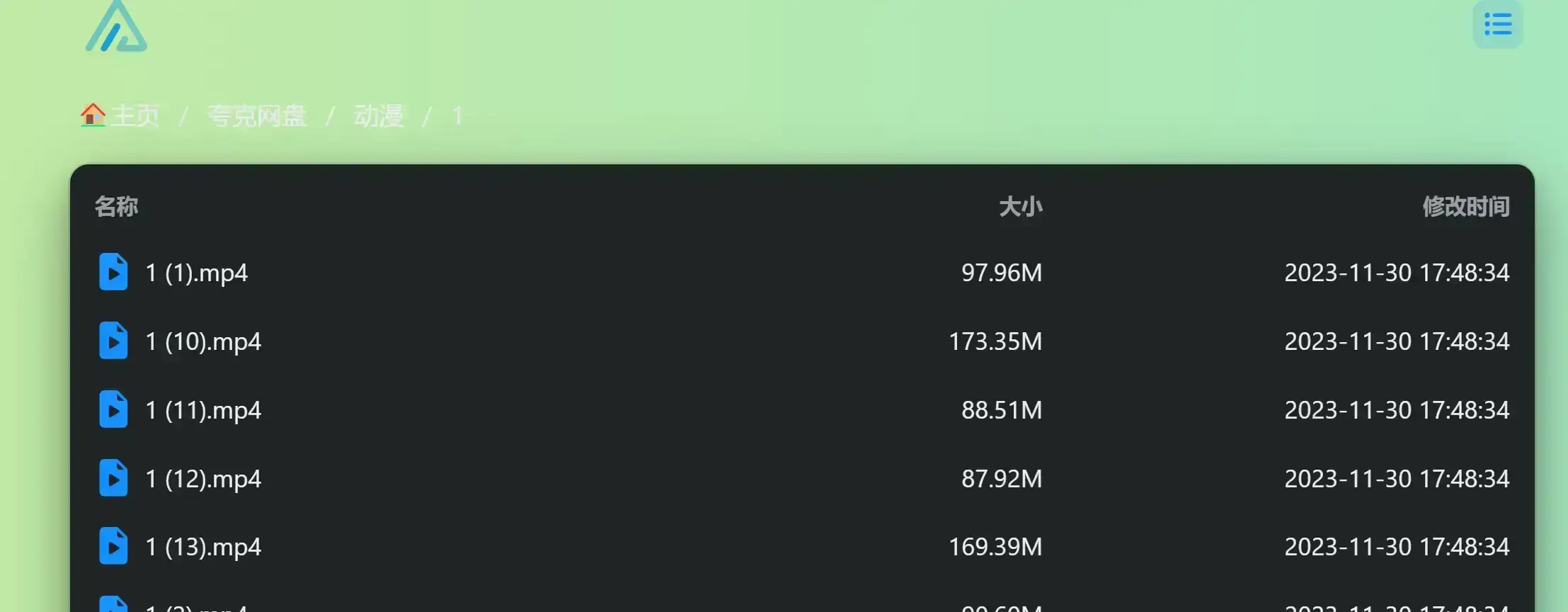
挂载后就可以直接访问了

一目了然
站点优化
站点美化

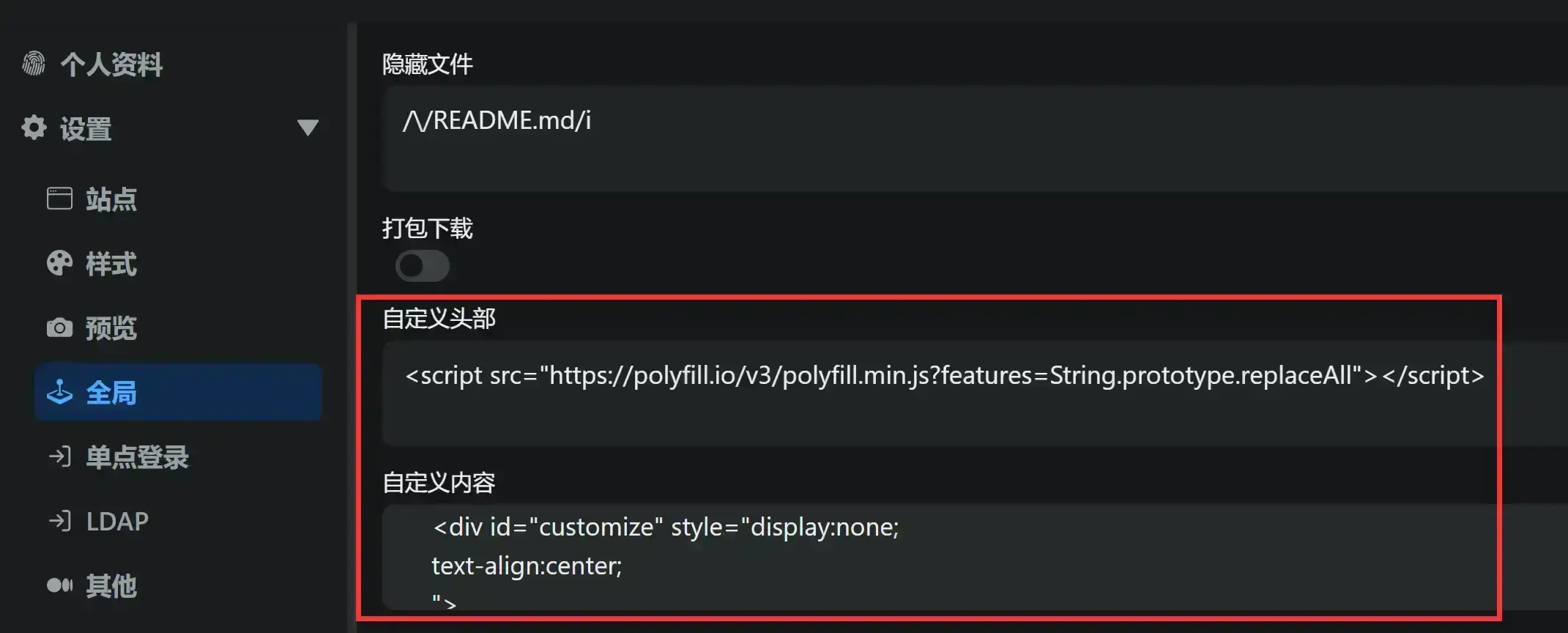
全局,自定义头部和内容即可,建议使用notepad等工具编写完粘贴进去验证。
美化代码
建议添加的内容
<!-- Alist V3建议添加的,已经默认添加了,如果你的没有建议加上 -->
<script src="https://polyfill.io/v3/polyfill.min.js?features=String.prototype.replaceAll"></script>
<!-- 引入字体,全局字体使用 -->
<link rel="stylesheet" href="https://npm.elemecdn.com/lxgw-wenkai-webfont@1.1.0/lxgwwenkai-regular.css" />
<!--不蒜子计数器-->
<script async src="//busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"></script>
<!-- 评论系统使用的js -->
<link rel="stylesheet" href="https://npm.onmicrosoft.cn/@waline/client/dist/waline.css" />
<script src="https://npm.onmicrosoft.cn/@waline/client/dist/waline.js"></script>
<!-- Font6,自定义底部使用和看板娘使用的图标和字体文件-->
<link type='text/css' rel="stylesheet" href="https://npm.elemecdn.com/font6pro@6.0.1/css/fontawesome.min.css"
media='all'>
<link href="https://npm.elemecdn.com/font6pro@6.0.1/css/all.min.css" rel="stylesheet">
<!-- 音乐播放器所用的文件 -->
<!-- require APlayer -->
<link rel="stylesheet" href="https://npm.elemecdn.com/aplayer@1.10.1/dist/APlayer.min.css">
<script src="https://npm.elemecdn.com/aplayer@1.10.1/dist/APlayer.min.js"></script>
<!-- require MetingJS -->
<script src="https://npm.elemecdn.com/meting@2.0.1/dist/Meting.min.js"></script>
<!-- 站点运行时间 -->
<script type="text/javascript">
function show_runtime() {
window.setTimeout("show_runtime()", 1000);
X = new Date("11/28/2022 14:00:00");
Y = new Date();
T = (Y.getTime() - X.getTime());
M = 24 * 60 * 60 * 1000;
a = T / M;
A = Math.floor(a);
b = (a - A) * 24;
B = Math.floor(b);
c = (b - B) * 60;
C = Math.floor((b - B) * 60);
D = Math.floor((c - C) * 60);
runtime_span.innerHTML = "本站已运行 " + A + "天" + B + "小时" + C + "分" + D + "秒"
}
show_runtime();
</script>
左上角天气
<!-- 左上角天气 -->
<iframe allowtransparency="true" frameborder="0" width="290" height="96" scrolling="no" src="//tianqi.2345.com/plugin/widget/index.htm?s=1&z=1&t=0&v=0&d=2&bd=0&k=&f=<f=009944&htf=cc0000&q=1&e=1&a=1&c=54511&w=290&h=96&align=center"></iframe>

备案信息
<!-- 添加备案信息 -->
</style>
<font color="#FFFFFF">
<link href="https://lf6-cdn-tos.bytecdntp.com/cdn/expire-1-M/font-awesome/6.0.0/css/all.min.css" rel=" stylesheet ">
<div id="customize" style="display:none;
text-align:center;
">
<br />
<div style="font-size:13px;
">
<span class="nav-item">
<a class="nav-link" href="http://www.baidu.com/" target="_blank">
<i class="fa-solid fa-copyright" style="color:#9932CC" aria-hidden="true"></i>
百度一下 |
</a>
</span>
<span class="nav-item">
<a class="nav-link" href="https://beian.miit.gov.cn/" target="_blank">
<i class="fa fa-balance-scale" style="color:#9932CC;
" aria-hidden="true"></i>
萌ICP备0000001号-1 |
</a>
</span>
<span class="nav-item">
<a class="nav-link" href="https://github.com/Xhofe/alist" target="_blank">
<i class="fa fa-heart" style="color:#9932CC;
" aria-hidden="true"></i>
由Alist驱动
</a>
</span>
</div>
<br />
</div>
<script>
let interval = setInterval(() => {
if (document.querySelector(".footer")) {
document.querySelector("#customize").style.display = "";
clearInterval(interval);
}
},200);
</script>
</font>

<!--音乐播放器-->
<meting-js fixed="true" autoplay="false" theme="#409EFF" list-folded="true" auto="QQ音乐或者网易云的链接"></meting-js>
访问量&站点运行时间
<!--添加一个访问量-->
<span>
本"
<span style="color: rgb(13, 109, 252); font-weight: bold;"><a href="#">目录</a>
</span>
"访问量
<span id="busuanzi_value_page_pv" style="color: rgb(13, 109, 252); font-weight: bold;">
</span> 次
本站总访问量
<span id="busuanzi_value_site_pv" style="color: rgb(13, 109, 252); font-weight: bold;">
</span> 次
本站总访客数
<span id="busuanzi_value_site_uv" style="color: rgb(13, 109, 252); font-weight: bold;">
</span> 人
<br />
<!-- 站点运行时间 -->
<i class="fa fa-alarm-clock" style="color:#409EFF" aria-hidden="true">
</i>
<span class="nav-item" id="runtime_span" style="color: rgb(255, 255, 255); font-weight: bold;">
</span>
樱花飘落效果
<!-- PC端下樱花效果 -->
<script src="https://lf6-cdn-tos.bytecdntp.com/cdn/expire-1-M/jquery.pjax/2.0.1/jquery.pjax.min.js"></script>
<script src="https://lf26-cdn-tos.bytecdntp.com/cdn/expire-1-M/nprogress/0.2.0/nprogress.min.js"></script>
<script src="https://cdn.qqsuu.cn/api/js/hua.js"></script>
毛玻璃效果
<style>
/*白天模式 搜索主体+毛玻璃*/
.hope-ui-light .hope-c-PJLV-iiBaxsN-css{
background-color: rgba(255,255,255,0.2)!important;
backdrop-filter: blur(10px)!important;
}
/*白天模式 搜索栏输入框+毛玻璃*/
.hope-ui-light .hope-c-kvTTWD-hYRNAb-variant-filled{
background-color: rgba(255,255,255,0.2)!important;
backdrop-filter: blur(10px)!important;
}
/*白天模式 搜索按钮+毛玻璃*/
.hope-ui-light .hope-c-PJLV-ikEIIxw-css{
background-color: rgba(255,255,255,0.2)!important;
backdrop-filter: blur(10px)!important;
padding: var(--hope-space-1)!important;
}
/*夜间模式搜索主体+毛玻璃*/
.hope-ui-dark .hope-c-PJLV-iiBaxsN-css{
background-color: rgb(0 0 0 / 10%)!important;
backdrop-filter: blur(10px)!important;
}
/*夜间模式搜索栏+毛玻璃*/
.hope-ui-dark .hope-c-kvTTWD-hYRNAb-variant-filled{
background-color: rgb(0 0 0 / 10%)!important;
backdrop-filter: blur(10px)!important;
}
/*夜间模式 搜索按钮+毛玻璃*/
.hope-ui-dark .hope-c-PJLV-ikEIIxw-css{
background-color: rgb(0 0 0 / 10%)!important;
backdrop-filter: blur(10px)!important;
padding: var(--hope-space-1)!important;
}
</style>
不带毛玻璃效果
<style>
/*白天模式 搜索主体*/
.hope-ui-light .hope-c-PJLV-iiBaxsN-css{
background-color: rgba(255,255,255,0.2)!important;
}
/*白天模式 搜索栏输入框*/
.hope-ui-light .hope-c-kvTTWD-hYRNAb-variant-filled{
background-color: rgba(255,255,255,0.2)!important;
}
/*白天模式 搜索按钮*/
.hope-ui-light .hope-c-PJLV-ikEIIxw-css{
background-color: rgba(255,255,255,0.2)!important;
padding: var(--hope-space-1)!important;
}
/*夜间模式搜索主体*/
.hope-ui-dark .hope-c-PJLV-iiBaxsN-css{
background-color: rgb(0 0 0 / 10%)!important;
}
/*夜间模式搜索栏*/
.hope-ui-dark .hope-c-kvTTWD-hYRNAb-variant-filled{
background-color: rgb(0 0 0 / 10%)!important;
}
/*夜间模式 搜索按钮*/
.hope-ui-dark .hope-c-PJLV-ikEIIxw-css{
background-color: rgb(0 0 0 / 10%)!important;
padding: var(--hope-space-1)!important;
}
</style>
看板娘自定义
<!-- 看板娘 -自定义大小,隐藏对话框和对话框高度 -->
<style type="text/css">
#waifu #live2d {
height: 350px !important;
width: 350px !important;
}
#waifu-tips {
top: -60px;
/*display:none !important;隐藏对话框*/
}
</style>
<!-- 看板娘加载指定模型 -->
<script>
localStorage.setItem('modelId', '7');
localStorage.setItem('modelTexturesId', '3');
</script>
<!-- 看板娘 -->
<script src="https://xxxxxx.js"></script>
鼠标点击效果
核心价值观关键字
<!-- 网页鼠标点击特效 - 核心价值观关键字 -->
<script>
(function () {
var a_idx = 0;
window.onclick = function (event) {
var a = new Array("❤富强❤", "❤民主❤", "❤文明❤", "❤和谐❤", "❤自由❤", "❤平等❤", "❤公正❤", "❤法治❤", "❤爱国❤",
"❤敬业❤", "❤诚信❤", "❤友善❤");
var heart = document.createElement("b"); //创建b元素
heart.onselectstart = new Function('event.returnValue=false'); //防止拖动
document.body.appendChild(heart).innerHTML = a[a_idx]; //将b元素添加到页面上
a_idx = (a_idx + 1) % a.length;
heart.style.cssText = "position: fixed;left:-100%;"; //给p元素设置样式
var f = 13, // 字体大小
x = event.clientX - f / 2 - 30, // 横坐标
y = event.clientY - f, // 纵坐标
c = randomColor(), // 随机颜色
a = 1, // 透明度
s = 0.8; // 放大缩小
var timer = setInterval(function () { //添加定时器
if (a <= 0) {
document.body.removeChild(heart);
clearInterval(timer);
} else {
heart.style.cssText = "font-size:16px;cursor: default;position: fixed;color:" +
c + ";left:" + x + "px;top:" + y + "px;opacity:" + a + ";transform:scale(" +
s + ");";
y--;
a -= 0.016;
s += 0.002;
}
}, 15)
}
// 随机颜色
function randomColor() {
return "rgb(" + (~~(Math.random() * 255)) + "," + (~~(Math.random() * 255)) + "," + (~~(Math
.random() * 255)) + ")";
}
}());
</script>
冒爱心效果
<!-- 网页鼠标点击特效 - 爱心 -->
<script type="text/javascript">
! function (e, t, a) {
function r() {
for (var e = 0; e < s.length; e++) s[e].alpha <= 0 ? (t.body.removeChild(s[e].el), s.splice(e, 1)) : (s[
e].y--, s[e].scale += .004, s[e].alpha -= .013, s[e].el.style.cssText = "left:" + s[e].x +
"px;top:" + s[e].y + "px;opacity:" + s[e].alpha + ";transform:scale(" + s[e].scale + "," + s[e]
.scale + ") rotate(45deg);background:" + s[e].color + ";z-index:99999");
requestAnimationFrame(r)
}
function n() {
var t = "function" == typeof e.onclick && e.onclick;
e.onclick = function (e) {
t && t(), o(e)
}
}
function o(e) {
var a = t.createElement("div");
a.className = "heart", s.push({
el: a,
x: e.clientX - 5,
y: e.clientY - 5,
scale: 1,
alpha: 1,
color: c()
}), t.body.appendChild(a)
}
function i(e) {
var a = t.createElement("style");
a.type = "text/css";
try {
a.appendChild(t.createTextNode(e))
} catch (t) {
a.styleSheet.cssText = e
}
t.getElementsByTagName("head")[0].appendChild(a)
}
function c() {
return "rgb(" + ~~(255 * Math.random()) + "," + ~~(255 * Math.random()) + "," + ~~(255 * Math
.random()) + ")"
}
var s = [];
e.requestAnimationFrame = e.requestAnimationFrame || e.webkitRequestAnimationFrame || e
.mozRequestAnimationFrame || e.oRequestAnimationFrame || e.msRequestAnimationFrame || function (e) {
setTimeout(e, 1e3 / 60)
}, i(
".heart{width: 10px;height: 10px;position: fixed;background: #f00;transform: rotate(45deg);-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);}.heart:after,.heart:before{content: '';width: inherit;height: inherit;background: inherit;border-radius: 50%;-webkit-border-radius: 50%;-moz-border-radius: 50%;position: fixed;}.heart:after{top: -5px;}.heart:before{left: -5px;}"
), n(), r()
}(window, document);
</script>
网页自定义指针
<!--较为个性化的鼠标指针样式,可结合个人需要自行修改-->
<style>
body {
cursor: url(http://luluossfile.lulufind.com/work/teacher_u20221021b3a89013_1666841028833_10660845_file.cur), default;
}
select{
cursor: url(http://luluossfile.lulufind.com/work/teacher_u2021090299b56677_1666842679271_10490748_file.cur), pointer;
}
button,a:hover{
cursor: url(http://luluossfile.lulufind.com/work/teacher_u20221017ac9f1124_1666842626270_11086578_file.cur), pointer;
}
input{
cursor:url(http://luluossfile.lulufind.com/work/teacher_u2021090299b56677_1666842633386_14976764_file.cur), text;
}
textarea,input:focus{
cursor:url(http://luluossfile.lulufind.com/work/teacher_u202210176ba36766_1666842640146_15845280_file.cur), text;
}
code{
cursor: url(http://luluossfile.lulufind.com/work/teacher_u20221021b3a89013_1666842646779_15864973_file.cur), default;
}
pre>code{
cursor: url(http://luluossfile.lulufind.com/work/teacher_u202210176ba36766_1666842653500_10010236_file.cur), default;
}
</style>
背景图修改
<style>
/* 去除通知栏 右上角 X */
.notify-render .hope-close-button {
display: none;
}
/* 白天背景图 */
.hope-ui-light {
background-image: url(https://xxxx.png) !important;
background-repeat: no-repeat;
background-size: cover;
background-attachment: fixed;
background-position-x: center;
}
/* 夜间背景图 */
.hope-ui-dark {
background-image: url(https://xxxx.png) !important;
background-repeat: no-repeat;
background-size: cover;
background-attachment: fixed;
background-position-x: center;
}
文件列表透明度
/* 主列表夜间模式透明,50%这数值是控制透明度大小的 */
.obj-box.hope-stack.hope-c-dhzjXW.hope-c-PJLV.hope-c-PJLV-iigjoxS-css {
background-color: rgb(0 0 0 / 50%) !important;
}
/* readme夜间模式透明,50%这数值是控制透明度大小的 */
.hope-c-PJLV.hope-c-PJLV-iiuDLME-css {
background-color: rgb(0 0 0 / 50%) !important;
}
/* 主列表透明 */
.obj-box.hope-stack.hope-c-dhzjXW.hope-c-PJLV.hope-c-PJLV-igScBhH-css {
background-color: rgba(255, 255, 255, 0.5) !important;
}
/* readme透明 */
.hope-c-PJLV.hope-c-PJLV-ikSuVsl-css {
background-color: rgba(255, 255, 255, 0.5) !important;
}
/* 顶部右上角切换按钮透明 */
.hope-c-ivMHWx-hZistB-cv.hope-icon-button {
background-color: rgba(255, 255, 255, 0.3) !important;
}
/* 右下角侧边栏按钮透明 */
.hope-c-PJLV-ijgzmFG-css {
background-color: rgba(255, 255, 255, 0.5) !important;
}
/* 白天模式代码块透明 */
.hope-ui-light pre {
background-color: rgba(255, 255, 255, 0.1) !important;
}
/* 夜间模式代码块透明 */
.hope-ui-dark pre {
background-color: rgba(255, 255, 255, 0) !important;
}
/* 底部CSS,.App .table这三个一起的 */
dibu {
border-top: 0px;
position: absolute;
bottom: 0;
width: 100%;
margin: 0px;
padding: 0px;
}
.App {
min-height: 85vh;
}
.table {
margin: auto;
}
隐藏原生底部信息
<style>
/*隐藏版权*/
.footer span,.footer a:nth-of-type(1){
display:none;
}
/*隐藏管理字眼*/
.footer span,.footer a:nth-of-type(2){
display:none;
}
</style>

萌萌计数器
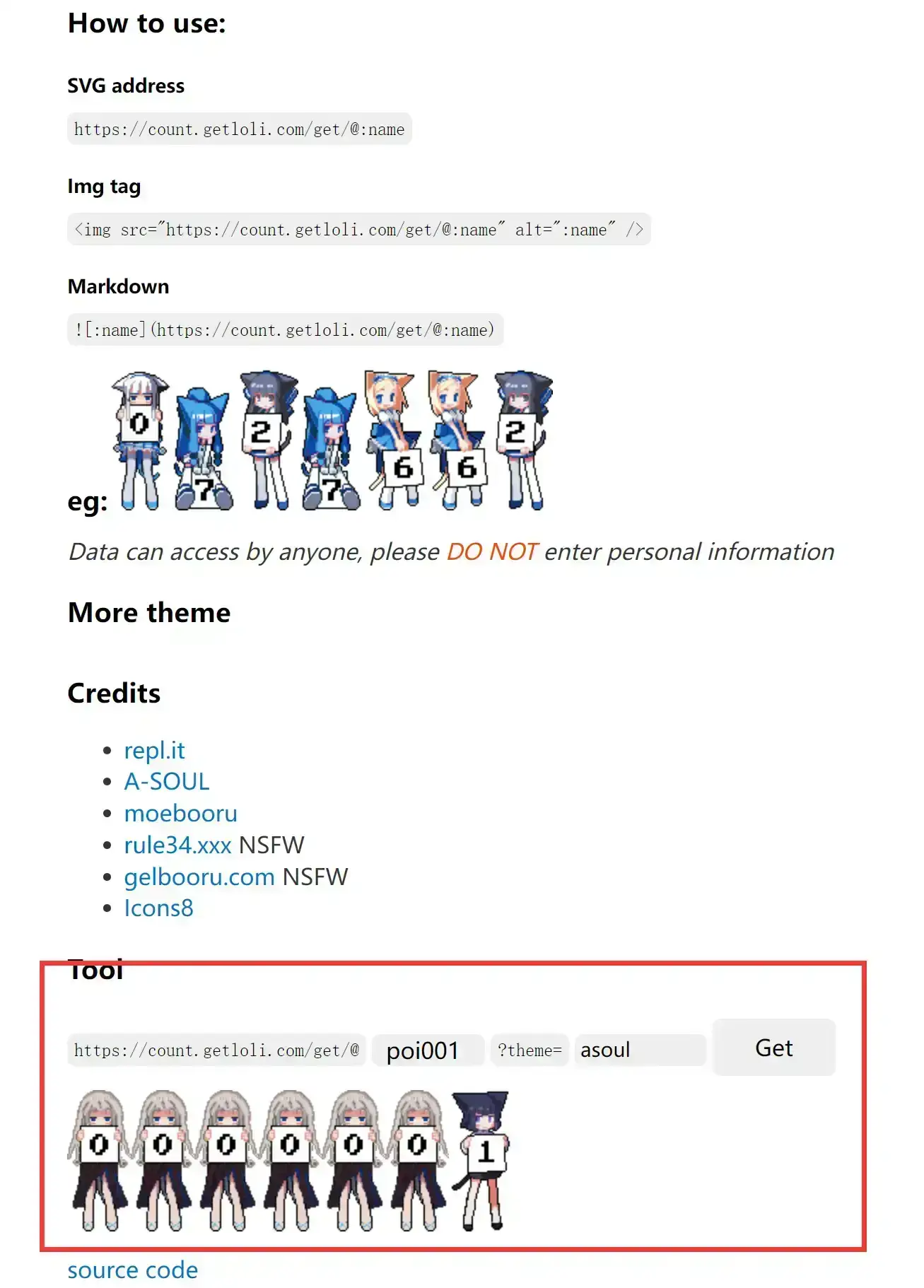
项目地址:moe-counter 网站地址:wiki
食用方法:
| Markdown |  |
|---|---|
| BBCode | [img]https://count.getloli.com/get/@name[/img] |
| HTML | <img src="https://count.getloli.com/get/@name" alt="name" /> |
| URL | https://count.getloli.com/get/@name |
只需要把上面链接中的name改成你的自定义名称添加到你的页面就可以使用了,不过需要注意的是,改的自定义名称不能和其他人的重复,不然计数会算到TA的那里的(´・ω・`)

如果tool工具显示001就没问题,https://count.getloli.com/get/@:name?theme=asoul,凭借这个链接即可直接食用。其中 :name 是计数器的 ID,使用不同的 name 就可以生成不同的计数器。后面的 asoul 则是计数器的主题外观,Moe-counter 拥有多种风格可选
具体配置可参考本文:萌萌计数器

例:页脚部分注入HTML代码
<html>
<head>
<style>
img {
max-width: 100%;
height: auto;
}
</style>
</head>
<body>
<center>
<img src="https://count.getloli.com/get/@poiblog?theme=rule34 alt="count" />
</center>
</body>
</html>
自定义页脚信息
<!-- 自定义页脚信息 -->
<div style="text-align: center ; ">
<p align="center">
© Powered by <a target="_blank" href="https://poiblog.com" >Secret Home</a>
<span>|</span>
<a target="_blank" href="/@manage" >管理</a>
</p>
</div>

自动渐变色背景
<style>
/*渐变背景CSS */
#canvas-basic {
position: fixed;
display: block;
width: 100%;
height: 100%;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: -999;
}
</style>
<!-- body -->
<!-- 渐变背景初始化 -->
<canvas id="canvas-basic"></canvas>
<script src="https://npm.elemecdn.com/granim@2.0.0/dist/granim.min.js"></script>
<script>
var granimInstance = new Granim({
element: '#canvas-basic',
direction: 'left-right',
isPausedWhenNotInView: true,
states : {
"default-state": {
gradients: [
['#a18cd1', '#fbc2eb'],
['#fff1eb', '#ace0f9'],
['#d4fc79', '#96e6a1'],
['#a1c4fd', '#c2e9fb'],
['#a8edea', '#fed6e3'],
['#9890e3', '#b1f4cf'],
['#a1c4fd', '#c2e9fb'],
['#fff1eb', '#ace0f9']
]
}
}
});
</script>

修改字体
<link rel="stylesheet" type="text/css" href="https://fonts.loli.net/css?family=Source+Code+Pro">
<link rel="stylesheet" type="text/css" href="https://fonts.loli.net/css?family=Noto+Serif+SC">
<style type="text/css">
div{font-family: 'Source Code Pro','Noto Serif SC';}
span{font-family: 'Source Code Pro','Noto Serif SC';}
a{font-family: 'Source Code Pro','Noto Serif SC';}
</style>
字体为:中文-思源宋体。英文-Source Code Pro。需要其他字体可以自行查找

Alist文档
隐藏文件
匹配被正则表达式(javascript)隐藏的文件。不明白的不要乱填。错误的正则表达式会导致前端页面崩溃。每行一个。默认情况下,有一个示例表达式 /\/README.md/i将 README从所有目录中隐藏。
并不是真的在隐藏。它仍然存在于 api 返回的列表中,只是没有出现在前端列表中。因此,如果您想真正隐藏,请添加元信息。
打包下载
是否开启文件打包下载,默认为 true。【不推荐使用尤其是文件很大很多时】
- 推荐使用将文件推送到Aria2进行下载,支持下载文件夹保存目录结构
文件名字符映射
主要是来映射一些特殊符 让Alist来正常工作
比如 / 符号在Alist程序里面是 路径符号 有些人的文件带 / 符号导致文件中途断开无法查看等错误,我们就可以通过这种方式来映射转换一下。
{"/": "|","xx1":"xx1","xx2":"xx2"}
默认的是开头的第一个("/": "|","),后续有想自己添加的可以自己在后面添加,格式就是如上格式很简单。
链接过期时间
直接链接的过期时间,以小时为单位。如果为 0,则不会过期。默认值为 0。
只有加了密码的路径的直链才会有过期时间,否则不会过期。因为过期时间是加到sign查询参数中的,没有加密码的路径是不会检查sign的。
签名所有
向所有文件的直接链接添加签名(无论是否有密码) 即 https://xxxx.com/d/xx?sign=vUQ5KFXnwMseKnIUXGRcfoG3cEHzKFBiPGp1NriMDXA=:0
若需要关闭自行关闭即可,但需要注意安全问题,关闭签名后若站点能被公网访问,可能会被绕过密码访问私人文件。
还有两种方式也会携带 sign?xxx参数,1.添加存储勾选 启用签名、2.元信息添加密码
三种方式的范围 签名所有 > 元信息添加密码 > 添加存储勾选 启用签名
- 签名所有:如果开启此选项,后续无论是否元信息加密、添加存储是否勾选
启用签名都会携带sign参数 - 元信息添加密码:只是在这条元信息路径下的文件都会携带sign参数
- 如果开启应用到子文件夹,此路径下所有文件都会携带sign参数
- 添加存储勾选
启用签名:单独只这个存储驱动携带sign参数
资源挂载推荐
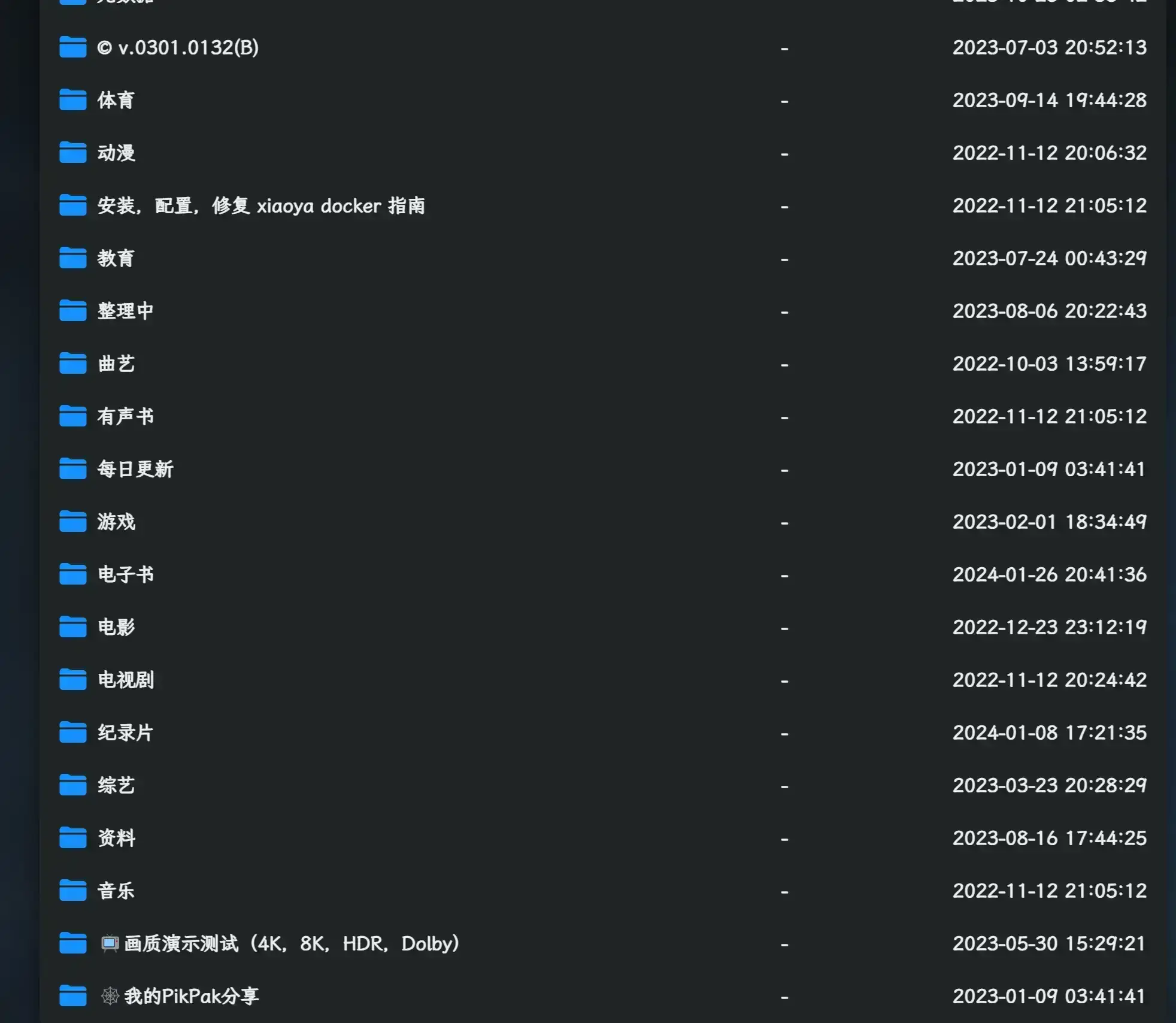
小雅Alist 阿里云盘影音资源


安装
第一次安装会需要填入三个参数
你需要配置好三个必要参数再安装:(使用你的阿里云app扫码)
| 对应文件 | 获取方式 | |
|---|---|---|
| token | /etc/xiaoya/mytoken.txt | https://aliyuntoken.vercel.app/或 https://alist.nn.ci/zh/guide/drivers/aliyundrive.html |
| open token | /etc/xiaoya/myopentoken.txt | https://alist.nn.ci/zh/guide/drivers/aliyundrive_open.html |
| 转存目录的folder id | /etc/xiaoya/temp_transfer_folder_id.txt | 先转存这个https://www.aliyundrive.com/s/rP9gP3h9asE 到自己网盘**(选择资源盘)**, 然后浏览器打开转存后的目录, 浏览器的url https://www.aliyundrive.com/drive/file/resource/**640xxxxxxxxxxxxxxxxxxxca8a ** 最后一串就是,记得这个目录不要删,里面的内容可以定期删除 |
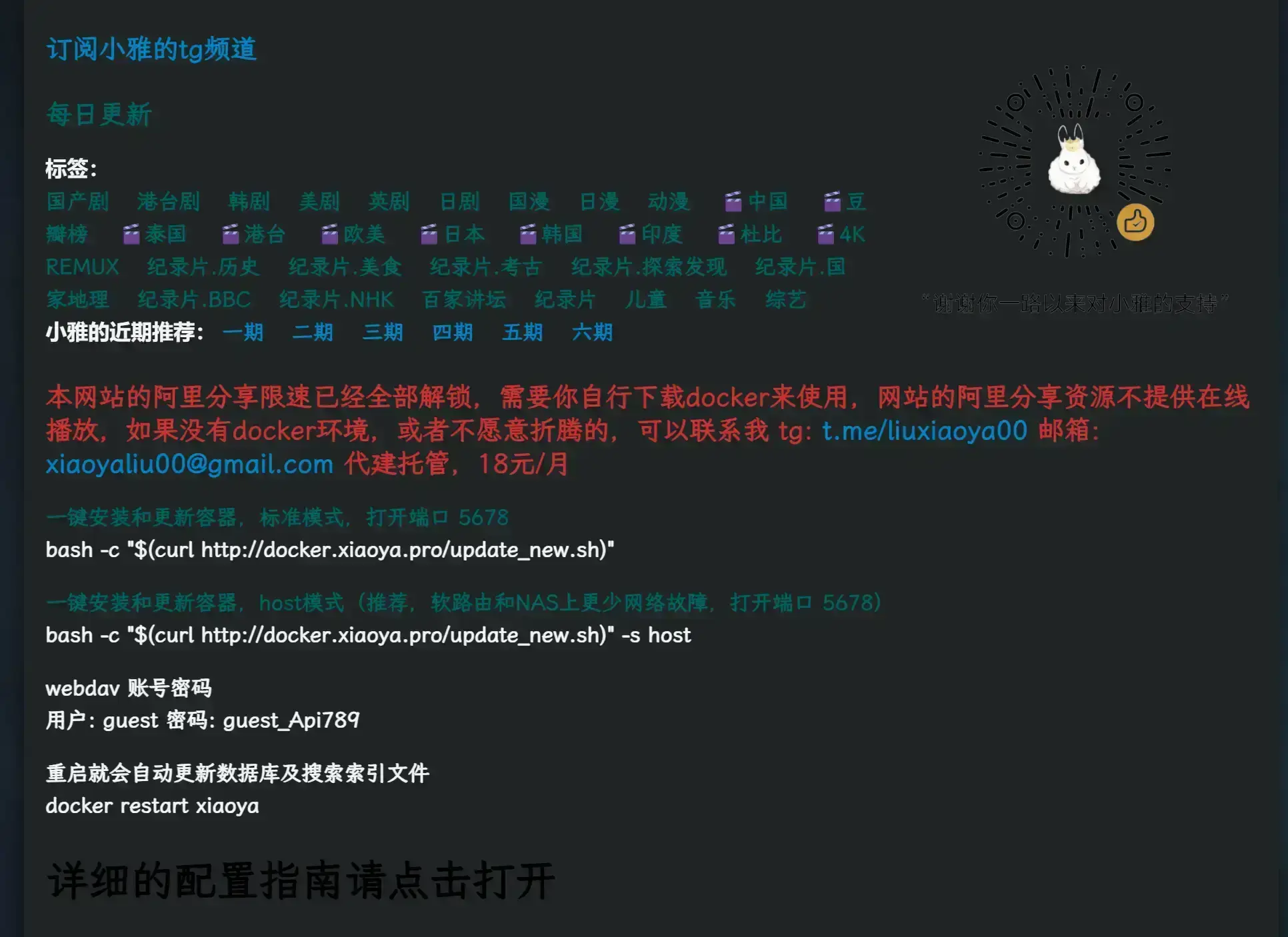
一键安装和更新容器,,打开端口 5678
执行脚本语句
bash -c "\$(curl http://docker.xiaoya.pro/update\_new.sh)" -s host
端口映射是 5678 → 80 如果要修改请注意端口号
填入参数安装后,打开ip:5678 如果长时间打不开网页,需要进入docker容器的日志查看报错信息,例如TOKEN失效或者错误,或者阿里云盘转存空间已满。那么就需要重新扫码获取TOKEN,以及去阿里云盘清理存储空间。
使用注意
- 本身小雅版alist就可以播放视频了,但是可能会产生音、视频格式播放不了的问题,建议使用原版alist通过webdav的方式挂载观看!
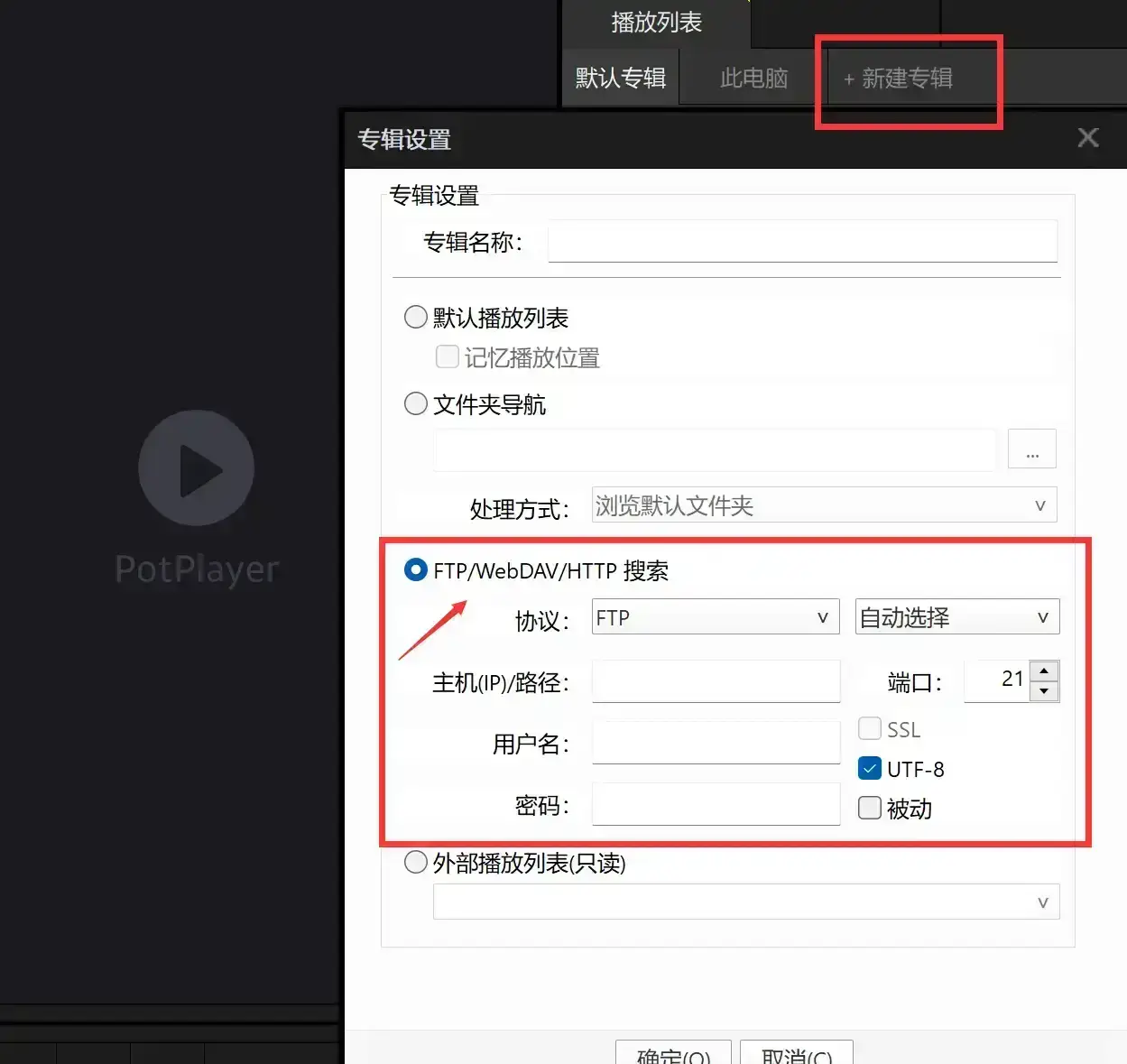
- 或者使用PotPlayer的webdav直接访问

- 安卓电视推荐安装TV box APP配合使用
容器内 /data 目录的文件功能说明:
标注******* 的文件为必要,必须存在和有内容,所有的配置文件缺省位置在宿主机的 /etc/xiaoya
文件:mytoken.txt 用途:用来加载阿里分享,和自动签到 格式:75fee1ca79514e60aa6d46c8370b9afd 备注:32位长度,参考 https://t.me/PlutoPlayer/239324
文件:myopentoken.txt 用途:用来加载自己的阿里云盘(open接口) 格式:eyJ0eXAiOixxxxxLCJhbGciOiJSUzI1NiJ9.eyJzd999999wNzBkOWRiNWQ5YmQ0YT........ 备注:很长一串,280位,获取方式 https://alist.nn.ci/zh/guide/drivers/aliyundrive_open.html
文件:temp_transfer_folder_id.txt 用途:你的阿里网盘的转存目录的folder id 格式:640xxxxxxxxxxxxxxxxxxxca8a 备注:打开你阿里云盘网页,目录所在的浏览器地址 https://www.aliyundrive.com/drive/folder/640xxxxxxxxxxxxxxxxxxxca8a 最后一串就是
文件:guestpass.txt 用途:自己修改 guest 账号的密码 备注:如果开启了强制登入则 登入账号 dav 也使用此密码
文件:guestlogin.txt 用途:通过此文件的存在与否来决定是否开启强制登入 格式:空白文件,不需要强制登入功能,则删除此文件
设置强制登入,和自定义密码
把密码保存到 /etc/xiaoya/guestpass.txt (不过不要设置稀奇古怪的符号,例如;&#“~@()*$ 之类的)
如果你的xiaoya放在公网,为了防止别人蹭网,可以设置强制登入,新增 /etc/xiaoya/guestlogin.txt 这个文件,重启即可,文件有没有内容无所谓,如果取消强制登入就删除这个文件。强制登入的账号为 dav,密码使用 /etc/xiaoya/guestpass.txt 里设置的,同时webdav连接使用 dav 这个用户
上述2个功能设置好后需要重启docker才会生效。
enjoy!
反向代理
参考教程:安装及使用
⚠️Nginx Proxy Manager(以下简称NPM)会用到80、443端口,所以本机不能占用(比如原来就有Nginx)
互联网使用请确保完成了域名解析