【实用github项目】萌萌计数器-Moe counter
本文最后更新于 2024-04-04,
若内容或图片失效,请留言反馈。部分素材来自网络,若不小心影响到您的利益, 请联系我 删除。
本站只有Telegram群组为唯一交流群组, 点击加入
文章内容有误?申请成为本站文章修订者或作者? 向站长提出申请
前言
想整一个好看的访问量计数器,刚好找到一个符合我想法的,搭建起来吧!
萌萌计数器

项目地址:moe-counter 网站地址:wiki
我是直接用的项目方的服务
搭建方法
docker-compose搭建
拉取项目并部署
git clone https://github.com/journey-ad/Moe-Counter.git
cd Moe-Counter
docker-compose up -d
ip:3000 即可使用api
运行在Relit在线项目
https://replit.com/@journeyad/Moe-Counter
点击fork项目后运行即可
服务器本地部署
需要安装git、yarn依赖。
git clone https://github.com/journey-ad/Moe-Counter.git
cd Moe-Counter
yarn install
yarn start
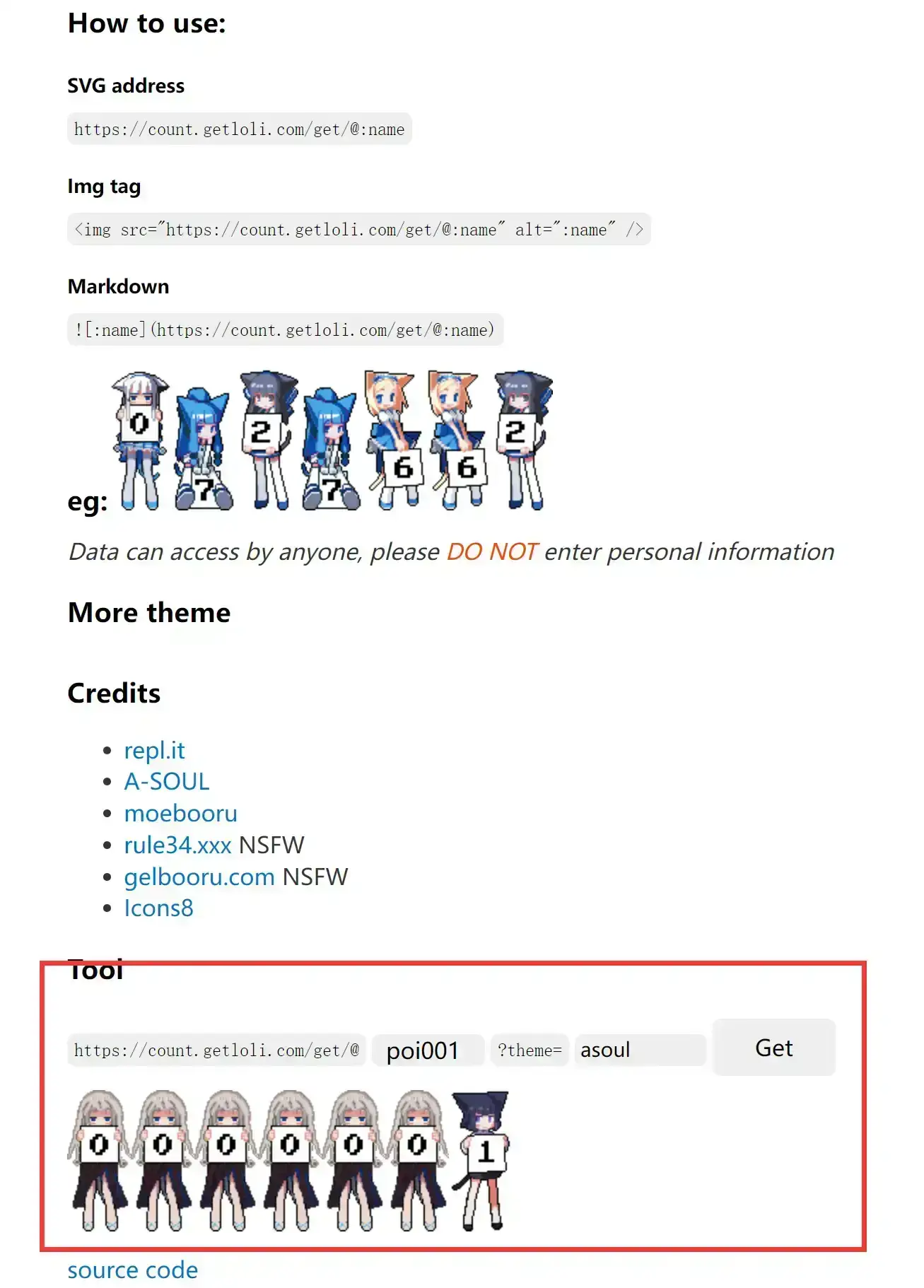
食用方法
| Markdown |  |
|---|---|
| BBCode | [img]https://count.getloli.com/get/@name[/img] |
| HTML | <img src="https://count.getloli.com/get/@name" alt="name" /> |
| URL | https://count.getloli.com/get/@name |
只需要把上面链接中的name改成你的自定义名称添加到你的页面就可以使用了,不过需要注意的是,改的自定义名称不能和其他人的重复,不然计数会算到TA的那里的(´・ω・`)

如果tool工具显示001就没问题,https://count.getloli.com/get/@:name?theme=asoul,凭借这个链接即可直接食用。其中 :name 是计数器的 ID,使用不同的 name 就可以生成不同的计数器。后面的 asoul 则是计数器的主题外观,Moe-counter 拥有多种风格可选
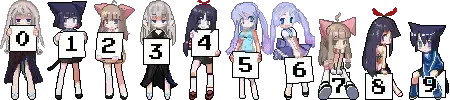
皮肤选择
-

-

-

-
rule34.xxx NSFW (会动)
-
gelbooru.com NSFW

代码注入
<!DOCTYPE html>
<html>
<head>
<style>
.image-container {
position: relative;
display: inline-block;
max-width: 200px; /* 设置容器的最大宽度 */
max-height: 50px; /* 设置容器的最大高度 */
margin: 0 auto; /* 使用自动外边距将容器水平居中 */
top: -20px; /* 调整容器位置,使图片上移 */
}
.image-container img {
display: block;
margin: 0 auto;
max-width: 100%;
max-height: 100%;
}
@font-face {
font-family: fusion-pixel;
src: url('https://poiblog.com/upload/fusion-pixel-12px-monospaced-zh_hans.ttf'); /* 替换为您的字体文件路径 */
}
.tooltip {
position: absolute;
bottom: 80%;
left: 50%;
transform: translateX(-50%);
display: none;
color: #fff;
padding: 10px;
border-radius: 5px;
background-color: rgba(0, 0, 0, 0);
white-space: nowrap; /* 防止文本换行 */
font-size: 12px; /* 设置文字的大小 */
font-family: fusion-pixel, Arial, sans-serif; /* 使用自定义字体 */
}
.image-container:hover .tooltip {
display: block;
}
</style>
</head>
<body>
<div class="image-container">
<img src="https://moe-counter.glitch.me/get/@poiblog?theme=rule34" alt="SVG Image">
<div class="tooltip" id="timer">Ciallo~(∠·ω< )⌒★! </div>
</div>
<script>
function getCurrentDate() {
const now = new Date();
const year = now.getFullYear();
const month = now.getMonth() + 1;
const day = now.getDate();
return `${year}-${month.toString().padStart(2, '0')}-${day.toString().padStart(2, '0')}`;
}
function calculateDaysSince(startDate) {
const now = new Date();
const timeDiff = Math.abs(now.getTime() - startDate.getTime());
const days = Math.floor(timeDiff / (1000 * 60 * 60 * 24));
return days;
}
function calculateDaysToAnniversary(startDate) {
const now = new Date();
const anniversaryDate = new Date(now.getFullYear(), startDate.getMonth(), startDate.getDate());
if (now > anniversaryDate) {
anniversaryDate.setFullYear(anniversaryDate.getFullYear() + 1);
}
const timeDiff = Math.abs(anniversaryDate.getTime() - now.getTime());
const days = Math.ceil(timeDiff / (1000 * 60 * 60 * 24));
return days;
}
function formatDaysSince(days) {
return `已经过了 ${days} 天`;
}
function formatDaysToAnniversary(days) {
return `距离周年纪念日还有 ${days} 天`;
}
function updateTimer() {
const startDate = new Date('2023-12-12'); // 替换为您期望的起始日期
const daysSince = calculateDaysSince(startDate);
const daysToAnniversary = calculateDaysToAnniversary(startDate);
const timerElement = document.getElementById('timer');
timerElement.textContent = `Ciallo~(∠·ω< )⌒★! ${formatDaysSince(daysSince)} ${formatDaysToAnniversary(daysToAnniversary)}`;
}
const imageContainer = document.querySelector('.image-container');
const tooltip = imageContainer.querySelector('.tooltip');
imageContainer.addEventListener('mouseover', () => {
tooltip.style.display = 'block';
updateTimer();
});
imageContainer.addEventListener('mouseout', () => {
tooltip.style.display = 'none';
});
</script>
<center>
<!-- https://icp.gov.moe/join.php 萌ICP备自己申请 -->
</center>
<center>
<!-- 小铭牌内容配置请参考这篇文章https://poiblog.com/archives/xoAuS2GD-->
</center>
</body>
</html>
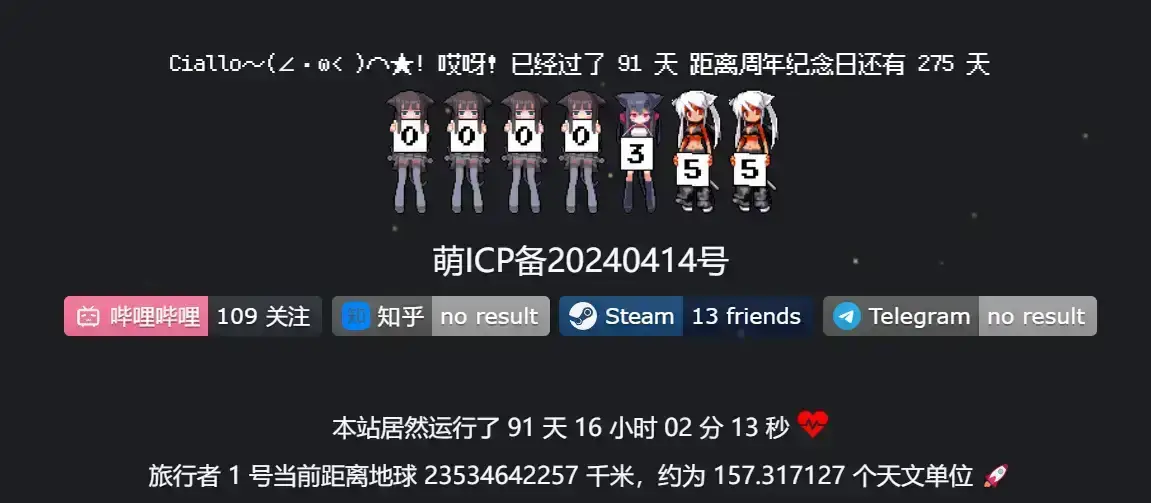
效果展示

反向代理
参考教程:安装及使用
⚠️Nginx Proxy Manager(以下简称NPM)会用到80、443端口,所以本机不能占用(比如原来就有Nginx)
互联网使用请确保完成了域名解析
评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果