【实用Docker项目】Web-Check-为任何网站提供全面、按需的开源情报
本文最后更新于 2024-07-02,
若内容或图片失效,请留言反馈。部分素材来自网络,若不小心影响到您的利益, 请联系我 删除。
本站只有Telegram群组为唯一交流群组, 点击加入
文章内容有误?申请成为本站文章修订者或作者? 向站长提出申请
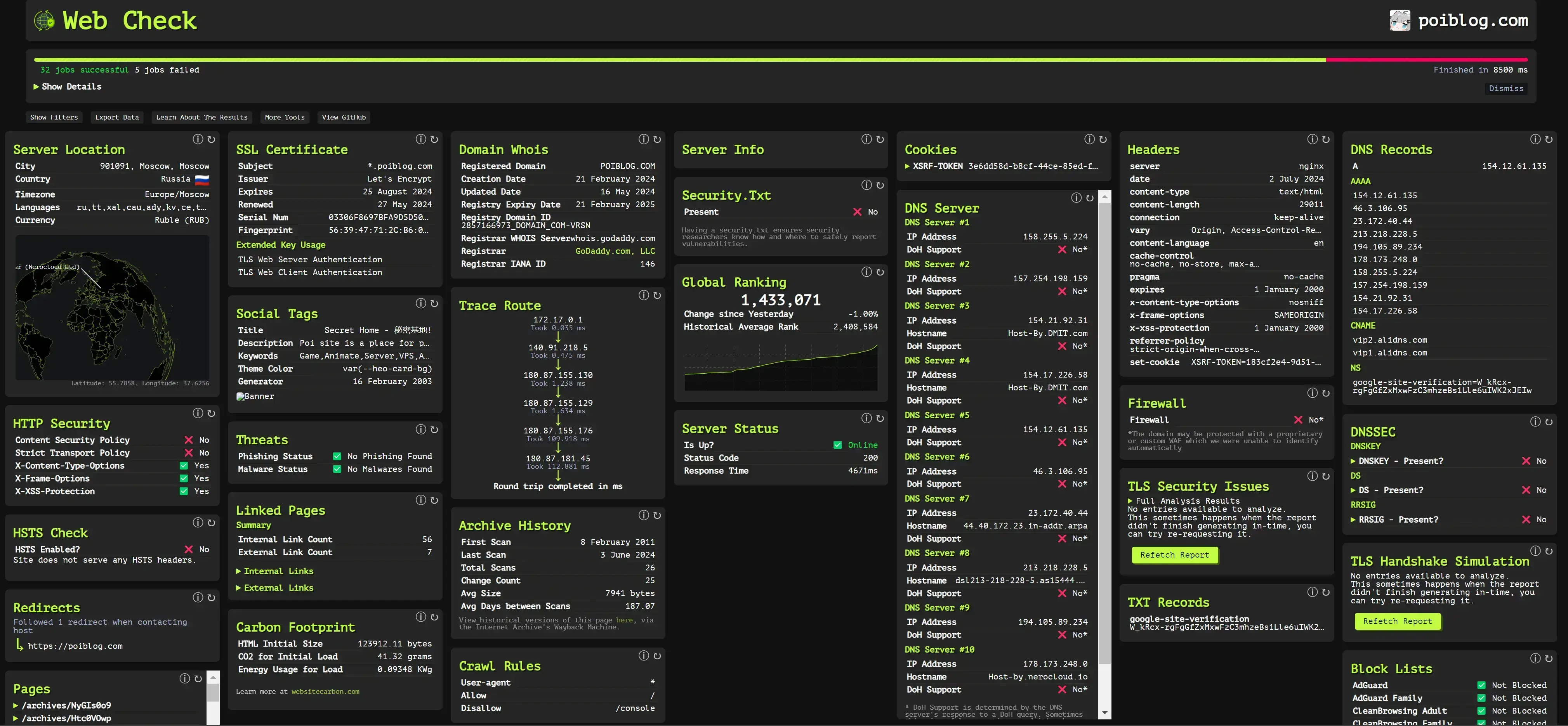
深入了解特定网站的内部运作:发现潜在的攻击媒介、分析服务器架构、查看安全配置,并了解网站正在使用的技术。
目前,仪表板将显示:IP 信息、SSL 链、DNS 记录、cookie、标头、域信息、搜索抓取规则、页面地图、服务器位置、重定向分类帐、开放端口、跟踪路由、DNS 安全扩展、站点性能、跟踪器、关联主机名、碳足迹等消息。
目的是帮助你轻松了解、优化和保护你的网站。
项目地址:https://github.com/Lissy93/web-check

部署
Netlify
点击下面的按钮,部署到 Netlify 👇
Vercel
单击下面的按钮,部署到 Vercel 👇
安装Docker🐳
Docker
运行 docker run -p 3000:3000 lissy93/web-check,然后打开localhost:3000
源代码
git clone https://github.com/Lissy93/web-check.git # Download the code from GitHub
cd web-check # Navigate into the project dir
yarn install # Install the NPM dependencies
yarn build # Build the app for production
yarn serve # Start the app (API and GUI)
配置
默认情况下,不需要配置。
但是你可以设置一些可选的环境变量,以便访问一些额外的检查,或者增加使用外部 API 的一些检查的速率限制。
API 密钥和凭证:
| 钥匙 | 价值 |
|---|---|
GOOGLE_CLOUD_API_KEY |
Google API 密钥(点击此处获取)。可用于返回网站的质量指标 |
REACT_APP_SHODAN_API_KEY |
Shodan API 密钥(点击此处获取)。这将显示给定域的关联主机名 |
REACT_APP_WHO_API_KEY |
WhoAPI 密钥(点击此处获取)。这将显示比默认作业更全面的 WhoIs 记录 |
全部
GOOGLE_CLOUD_API_KEY- Google API 密钥(点击此处获取)。可用于返回网站的质量指标REACT_APP_SHODAN_API_KEY- Shodan API 密钥(点击此处获取)。这将显示给定域的关联主机名REACT_APP_WHO_API_KEY- WhoAPI 密钥(点击此处获取)。这将比默认作业显示更全面的 WhoIs 记录SECURITY_TRAILS_API_KEY- 安全跟踪 API 密钥(点击此处获取)。这将显示与 IP 关联的组织信息CLOUDMERSIVE_API_KEY- Cloudmersive 的 API 密钥(点击此处获取)。这将显示与 IP 相关的已知威胁TRANCO_USERNAME- Tranco 电子邮件(点击此处获取)。这将根据流量显示网站排名TRANCO_API_KEY- Tranco API 密钥(点击此处获取)。这将根据流量显示网站排名URL_SCAN_API_KEY- URLScan API 密钥(点击此处获取)。这将获取有关网站的错误信息BUILT_WITH_API_KEY- BuiltWith API 密钥(点击此处获取)。这将显示网站的主要功能TORRENT_IP_API_KEY- 种子 API 密钥(点击此处获取)。这将显示 IP 下载的种子
配置设置:
| 钥匙 | 价值 |
|---|---|
PORT |
运行 server.js 时提供 API 服务的端口(例如 3000) |
API_ENABLE_RATE_LIMIT |
为 /api 端点启用速率限制(例如 true) |
API_TIMEOUT_LIMIT |
API 请求的超时限制,以毫秒为单位(例如 10000) |
API_CORS_ORIGIN |
通过在此处设置允许的主机名来启用 CORS(例如 example.com) |
CHROME_PATH |
Chromium 可执行文件的路径(例如 /usr/bin/chromium) |
DISABLE_GUI |
禁用 GUI,仅提供 API(例如 false) |
REACT_APP_API_ENDPOINT |
API 的端点,可以是本地的也可以是远程的(例如 /api) |
所有值都是可选的。
你可以将它们添加为环境变量。要么将它们直接放入 .env项目根目录中的文件中,要么通过 Netlify / Vercel UI,要么通过使用 --env 标志传递给 Docker 容器,要么使用你自己的环境变量管理系统
请注意,以 为前缀的键 REACT_APP_是在客户端使用的,因此必须使用最小权限正确限定它们的作用域,因为在拦截浏览器<->服务器网络请求时可能会使它们可见
反向代理
参考教程:安装及使用
⚠️Nginx Proxy Manager(以下简称NPM)会用到80、443端口,所以本机不能占用(比如原来就有Nginx)
互联网使用请确保完成了域名解析