
【实用Docker项目】自建Clash订阅转换 - Subconverter+Subweb+MyUrls搭建教程
本文最后更新于 2024-08-14,
若内容或图片失效,请留言反馈。部分素材来自网络,若不小心影响到您的利益, 请联系我 删除。
本站只有Telegram群组为唯一交流群组, 点击加入
文章内容有误?申请成为本站文章修订者或作者? 向站长提出申请

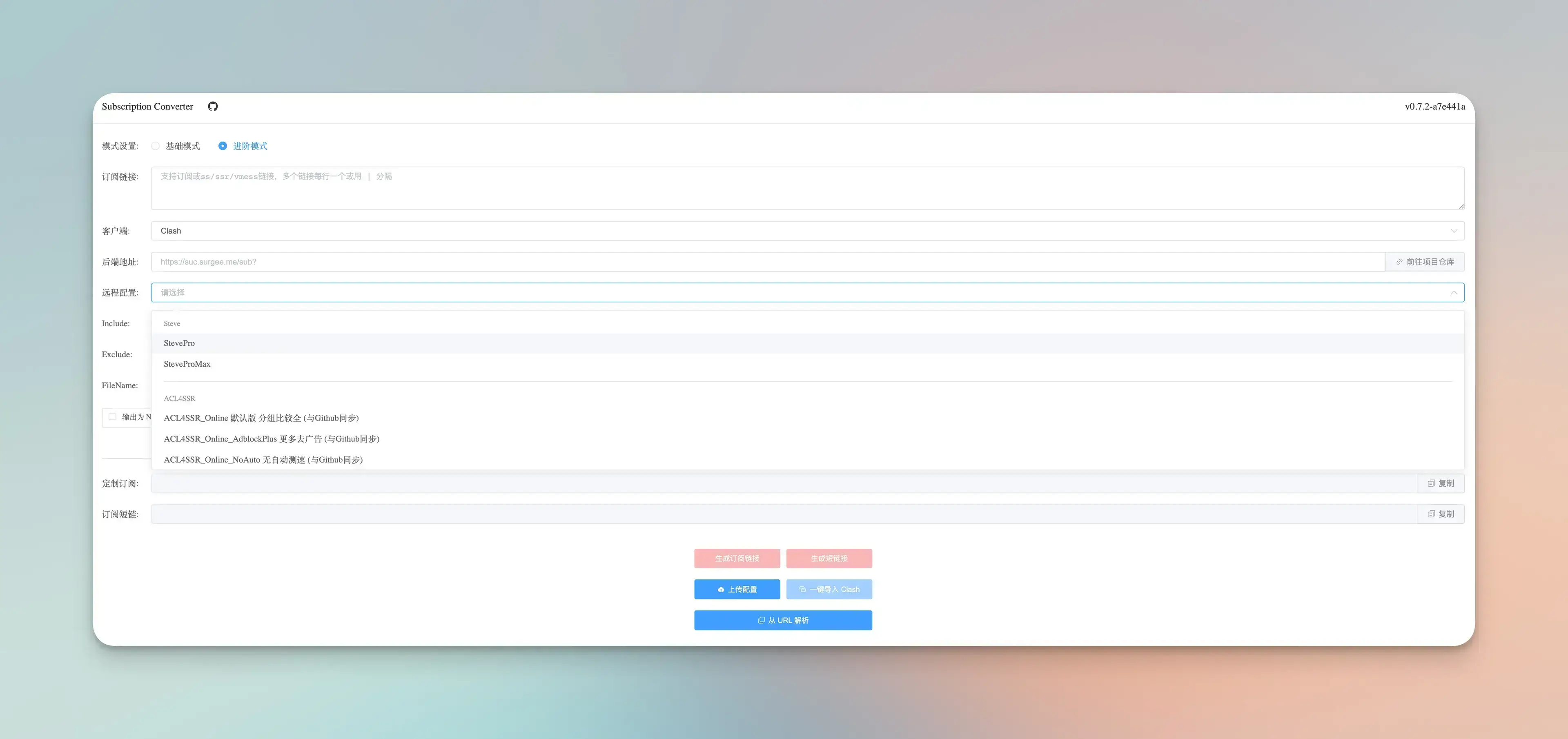
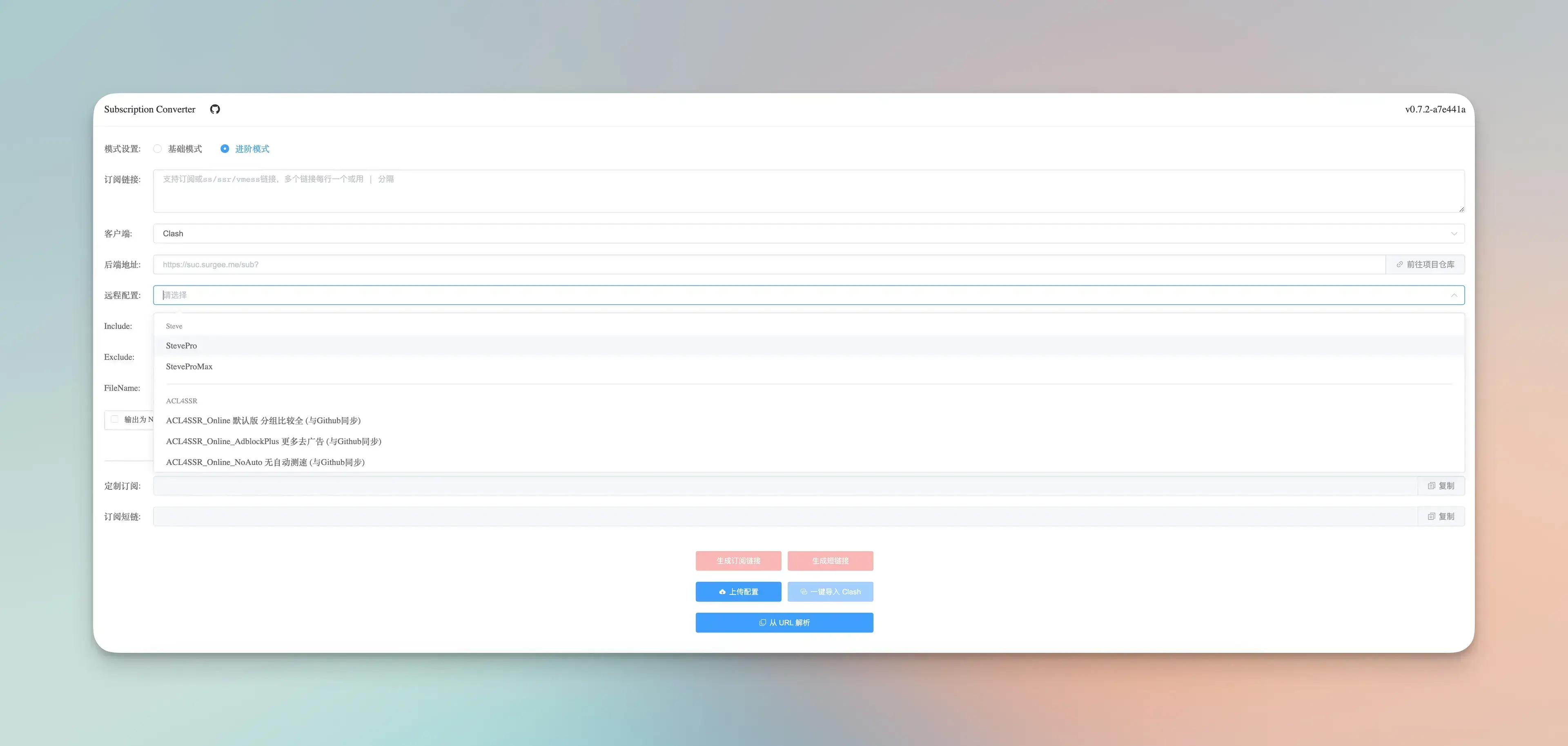
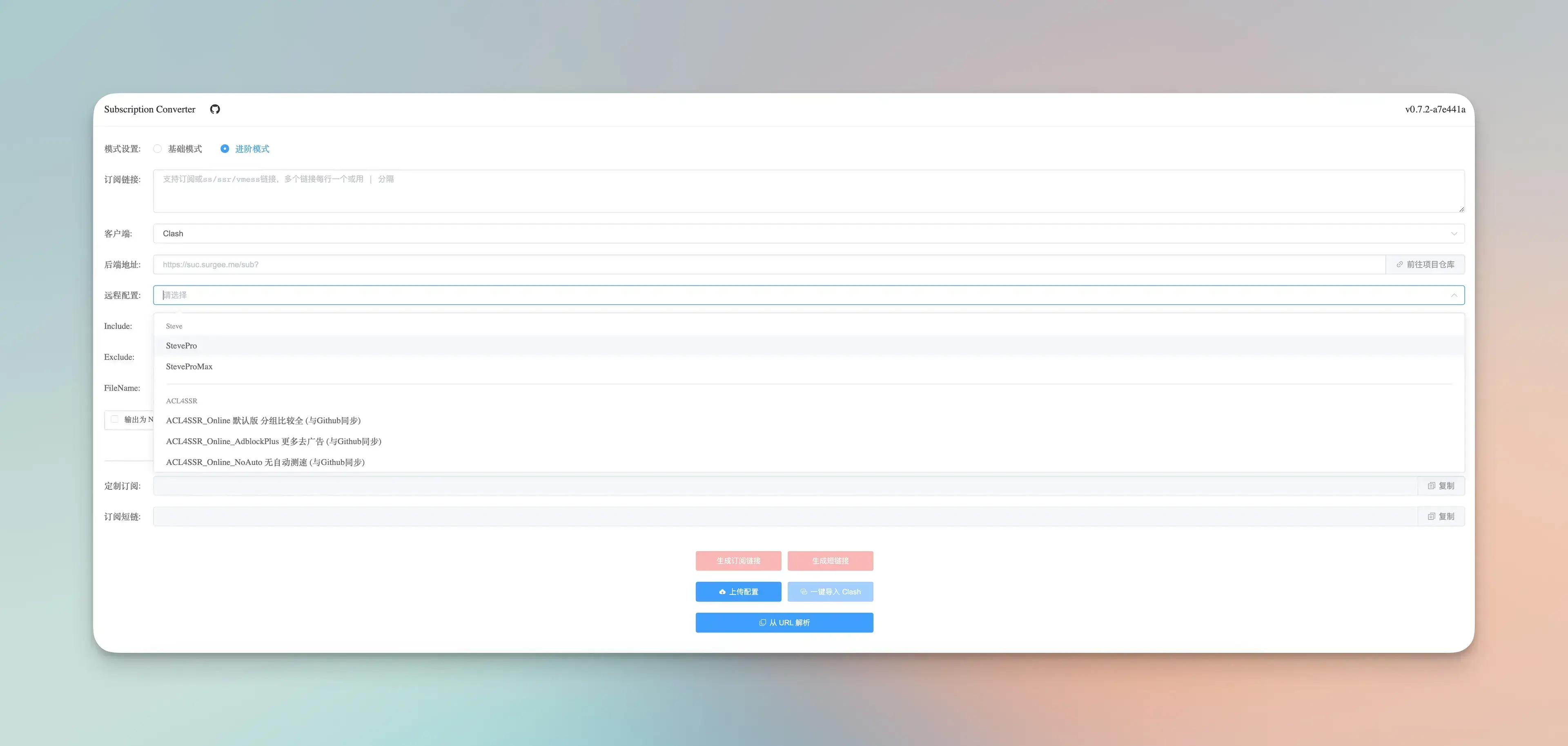
如上图可以看到这是一个 Sub-Web 的网页端。可以把你的机场订阅或者 Vmess/ss 等放入这里面,之后可以生成带有分流规则的 Clash 连接,一键导入的 Clash。
部署整体逻辑
- 后端:Subconverter 负责渲染分流规则
- 前端:Sub-web 负责处理页面
- 短链接:原始连接非常长,需要通过短链接的形式方便使用
搭建后端 Subconverter
docker 部署
项目地址:https://github.com/tindy2013/subconverter
Docker 官方指引:https://github.com/tindy2013/subconverter/blob/master/README-docker.md
#docker部署
docker run -d --name subcon --restart=always -p 25500:25500 tindy2013/subconverter:latest
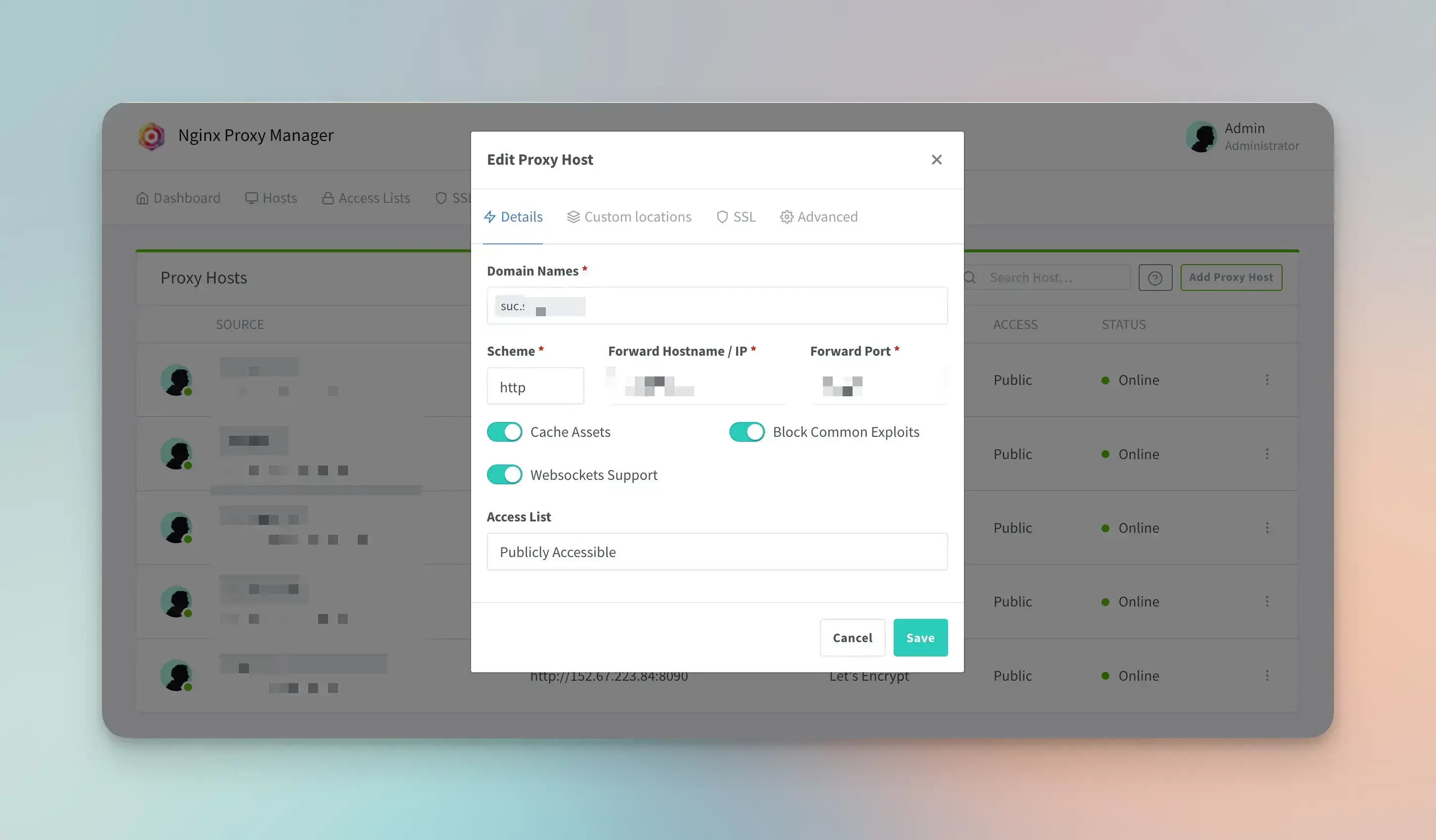
反向代理
参考教程:安装及使用
⚠️Nginx Proxy Manager(以下简称NPM)会用到80、443端口,所以本机不能占用(比如原来就有Nginx)
互联网使用请确保完成了域名解析

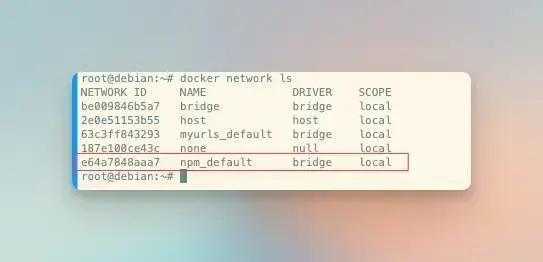
注意:docker 的 ip 处理
这里有一个需要注意的地方,如果不做处理,反代指向地址不能用 127.0.0.1 (并非指向宿主机),用 docker 的 ip 地址也不行,如果偷懒可以指向服务器真实 ip。如果要指向容器的 ip,那么需要单独处理,因为 nginx manager proxy 是自定义的网络(虽然也是 bridge),但毕竟不在一个网段下。解决也很简单,就是 把NPM加入到bridge网络中。
#把NMP加入到bridge网络中
docker network connect bridge nginx-proxy-app-1

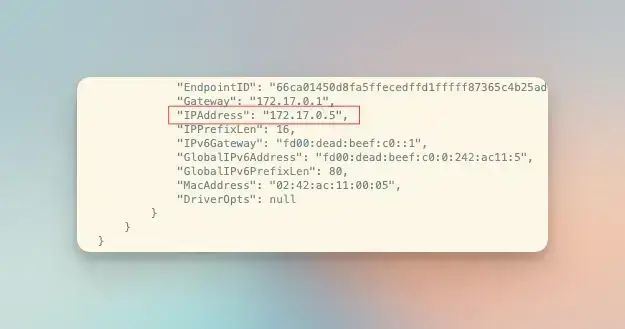
之后用 docker inspect subcon查看容器的 ip 是 172.17.0.5.

之后直接访问显示 File not found. 就是可以了
搭建前端 Subweb
项目地址:https://github.com/CareyWang/sub-web
配置前端
如果用 docker 搭建,需要配置前端之后,重新 build 镜像。
之后直接访问显示 File not found. 就是 ok 了
搭建前端 Subweb#
项目地址:https://github.com/CareyWang/sub-web
配置前端
如果用 docker 搭建,需要配置前端之后,重新 build 镜像。
增加远端服务配置
{
label: "Steve",
options: [
{
label: "StevePro",
value:
"https://raw.githubusercontent.com/zxfccmm4/Surge/main/Clash/rules.ini"
},
{
label: "SteveProMax",
value:
"https://raw.githubusercontent.com/zxfccmm4/Surge/main/Clash/rules1.ini"
}
]
},
{
label: "ACL4SSR",
options: [
{
label: "ACL4SSR_Online 默认版 分组比较全 (与Github同步)",
value:
"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online.ini"
},
{
label: "ACL4SSR_Online_AdblockPlus 更多去广告 (与Github同步)",
value:
"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_AdblockPlus.ini"
},
{
label: "ACL4SSR_Online_NoAuto 无自动测速 (与Github同步)",
value:
"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_NoAuto.ini"
},
{
label: "ACL4SSR_Online_NoReject 无广告拦截规则 (与Github同步)",
value:
"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_NoReject.ini"
},
{
label: "ACL4SSR_Online_Mini 精简版 (与Github同步)",
value:
"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Mini.ini"
},
{
label: "ACL4SSR_Online_Mini_AdblockPlus.ini 精简版 更多去广告 (与Github同步)",
value:
"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Mini_AdblockPlus.ini"
},
{
label: "ACL4SSR_Online_Mini_NoAuto.ini 精简版 不带自动测速 (与Github同步)",
value:
"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Mini_NoAuto.ini"
},
{
label: "ACL4SSR_Online_Mini_Fallback.ini 精简版 带故障转移 (与Github同步)",
value:
"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Mini_Fallback.ini"
},
{
label: "ACL4SSR_Online_Mini_MultiMode.ini 精简版 自动测速、故障转移、负载均衡 (与Github同步)",
value:
"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Mini_MultiMode.ini"
},
{
label: "ACL4SSR_Online_Full 全分组 重度用户使用 (与Github同步)",
value:
"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Full.ini"
},
{
label: "ACL4SSR_Online_Full_NoAuto.ini 全分组 无自动测速 重度用户使用 (与Github同步)",
value:
"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Full_NoAuto.ini"
},
{
label: "ACL4SSR_Online_Full_AdblockPlus 全分组 重度用户使用 更多去广告 (与Github同步)",
value:
"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Full_AdblockPlus.ini"
},
{
label: "ACL4SSR_Online_Full_Netflix 全分组 重度用户使用 奈飞全量 (与Github同步)",
value:
"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Full_Netflix.ini"
},
{
label: "ACL4SSR 本地 默认版 分组比较全",
value: "config/ACL4SSR.ini"
},
{
label: "ACL4SSR_Mini 本地 精简版",
value: "config/ACL4SSR_Mini.ini"
},
{
label: "ACL4SSR_Mini_NoAuto.ini 本地 精简版+无自动测速",
value: "config/ACL4SSR_Mini_NoAuto.ini"
},
{
label: "ACL4SSR_Mini_Fallback.ini 本地 精简版+fallback",
value: "config/ACL4SSR_Mini_Fallback.ini"
},
{
label: "ACL4SSR_BackCN 本地 回国",
value: "config/ACL4SSR_BackCN.ini"
},
{
label: "ACL4SSR_NoApple 本地 无苹果分流",
value: "config/ACL4SSR_NoApple.ini"
},
{
label: "ACL4SSR_NoAuto 本地 无自动测速 ",
value: "config/ACL4SSR_NoAuto.ini"
},
{
label: "ACL4SSR_NoAuto_NoApple 本地 无自动测速&无苹果分流",
value: "config/ACL4SSR_NoAuto_NoApple.ini"
},
{
label: "ACL4SSR_NoMicrosoft 本地 无微软分流",
value: "config/ACL4SSR_NoMicrosoft.ini"
},
{
label: "ACL4SSR_WithGFW 本地 GFW列表",
value: "config/ACL4SSR_WithGFW.ini"
}
]
},
{
label: "Tutu的规则",
options: [
{
label: "全分组版本",
value:
"https://raw.githubusercontent.com/bunizao/TutuBetterRules/tutu/Clash/rules.ini"
},
{
label: "去掉Apple策略组(删减了一些关于苹果的规则,适合windows以及android用户)",
value:
"https://raw.githubusercontent.com/bunizao/TutuBetterRules/tutu/Clash/rules2.ini"
}
]
},
当然,还有其他大佬的分流规则库。
ACL4SSR 的库
https://github.com/ACL4SSR/ACL4SSR/tree/master/Clash
blackmatrix7 的库 https://github.com/blackmatrix7/ios_rule_script/tree/master/rule/Clash
神机规则库 https://github.com/DivineEngine/Profiles/tree/master/Clash/RuleSet
构建镜像 & 部署服务
#构建镜像
docker build -t subweb-local:latest .
#部署服务
docker run -d -p 58080:80 --restart always --name subweb subweb-local:latest
搭建短域名 Myurls
项目地址:https://github.com/CareyWang/MyUrls
部署服务
#部署Redis,因为需要redis。如果是docker-compose会自己部署redis,我是直接apt update安装了。
apt update
apt install redis-server -y
之后redis-cli测试一下
#clone项目到本地
git clone https://github.com/CareyWang/MyUrls.git MyUrls
cd MyUrls
vi public/index.html
#修改短链接域名
const backend = 'https://i.surgee.me'
#部署服务
docker run -d --restart always --net=host --name myurls -v /root/MyUrls/public:/app/public careywong/myurls:latest -domain i.surgee.me -port 8002 -conn 127.0.0.1:6379 -ttl 180
其中域名、端口按照实际修改,--net=host是为了连接宿主机redis 最关键的-v /root/MyUrls/public:/app/public把修改了index.html的目录映射到容器
最后访问域名即可使用