
【实用Docker项目】CodeX Docs-一键搭建简单的笔记、文档应用
本文最后更新于 2024-05-17,
若内容或图片失效,请留言反馈。部分素材来自网络,若不小心影响到您的利益, 请联系我 删除。
本站只有Telegram群组为唯一交流群组, 点击加入
文章内容有误?申请成为本站文章修订者或作者? 向站长提出申请
前言
在快节奏的现代生活中,笔记软件已成为人们生活、学习和工作中必不可少的工具之一。
它可以帮助我们记录灵感、思考和计划,以及存储其他重要信息。
然而,随着市场上笔记软件的不断涌现,选择一款适合自己的软件变得越来越困难。今天我来介绍一个简单的笔记、文档应用 CodeX Docs。
CodeX Docs是什么?
CodeX Docs 是一个简单的免费文档应用程序,适用于内部、公共或个人文档。它基于 Editor.js,使用漂亮干净的 UI 处理内容。
CodeX Docs 是一款免费的开源产品。如果对其他一些功能感兴趣,请随时在 GitHub Repo 上创建问题。
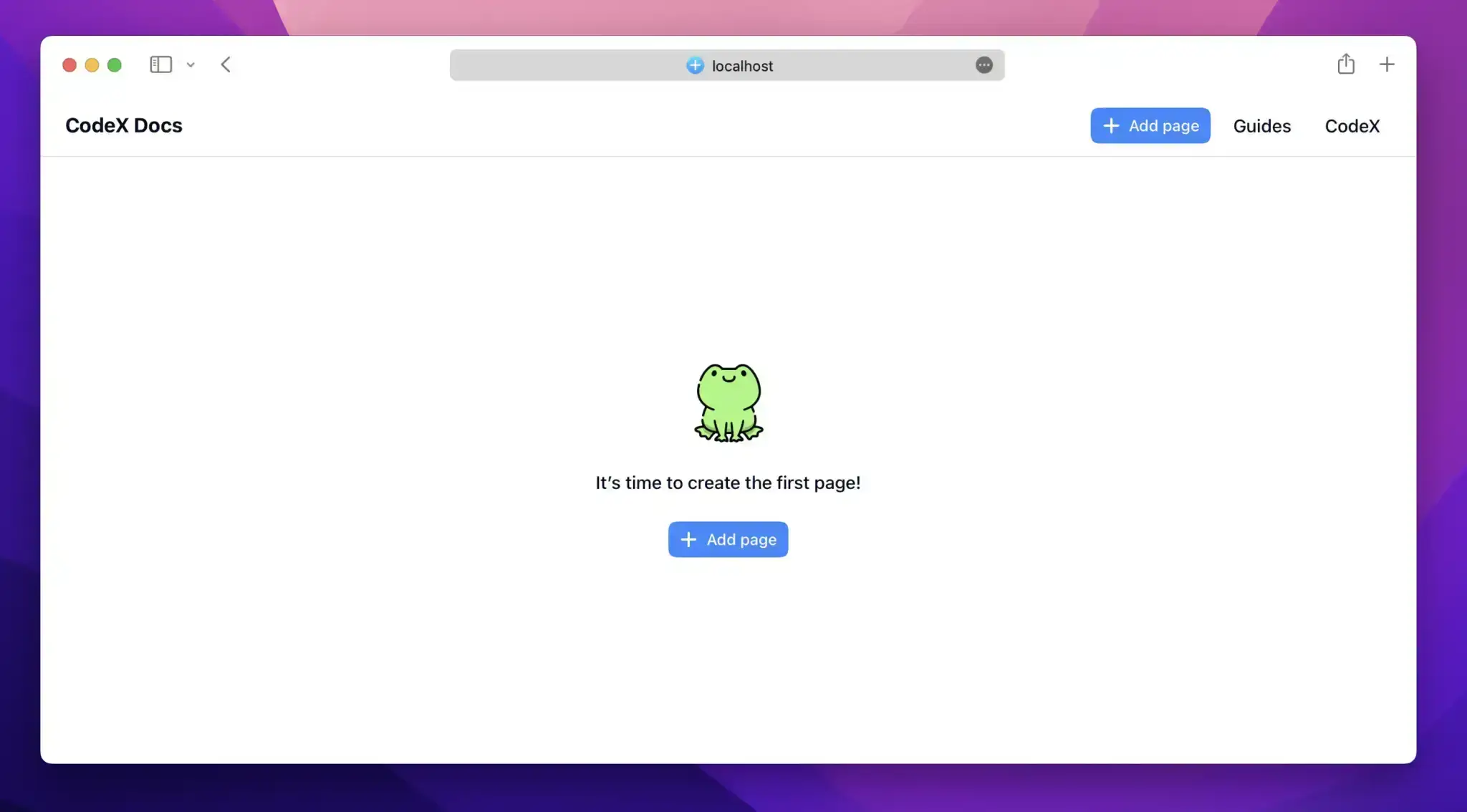
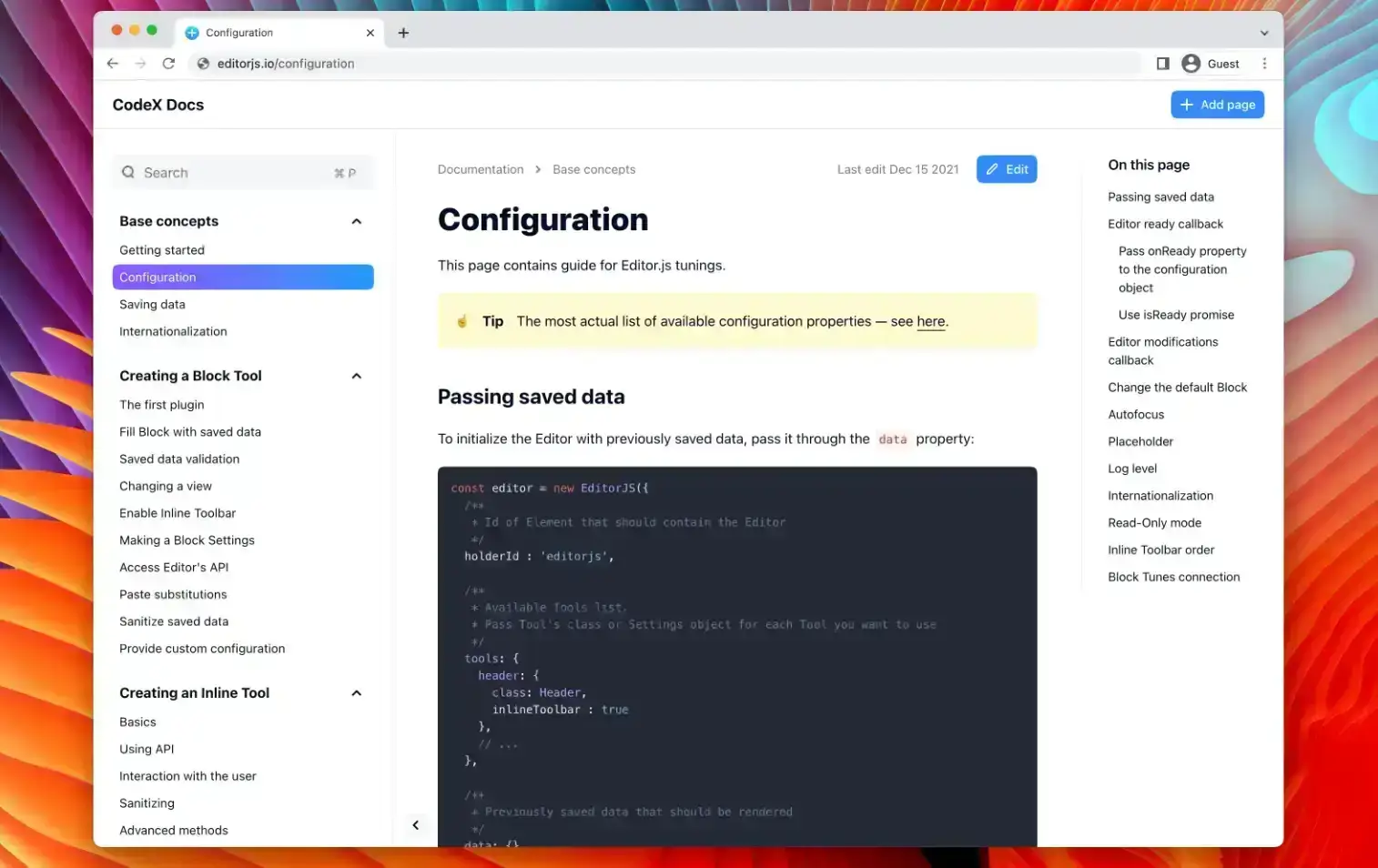
实例图如下:
CodeX Docs 的主要功能包括:
- 创建、编辑和管理文档
- 支持多种文档格式,包括 Markdown、HTML、Word、PDF 等
- 内置图像、表格、代码等元素
- 支持协作编辑
- 提供丰富的 API 支持
CodeX Docs 官网:https://docs.codex.so/codex-docs
demo 预览图:https://docs-demo.codex.so/about-this-demo
安装Docker🐳
利用Docker-compose搭建,易于更新
先建立一个文件夹和文件
docker-compose填入以下内容:
运行
我们现在可以输入 http://ip:3000/访问了。
更新
卸载
开始使用
打开 http://ip:3000 检查是否正常
登陆密码为:codex
反向代理
参考教程:安装及使用
⚠️Nginx Proxy Manager(以下简称NPM)会用到80、443端口,所以本机不能占用(比如原来就有Nginx)
互联网使用请确保完成了域名解析