
【实用Docker项目】用docker建立一个功能强大的wiki软件-Wiki.js
本文最后更新于 2024-05-17,
若内容或图片失效,请留言反馈。部分素材来自网络,若不小心影响到您的利益, 请联系我 删除。
本站只有Telegram群组为唯一交流群组, 点击加入
文章内容有误?申请成为本站文章修订者或作者? 向站长提出申请
前言
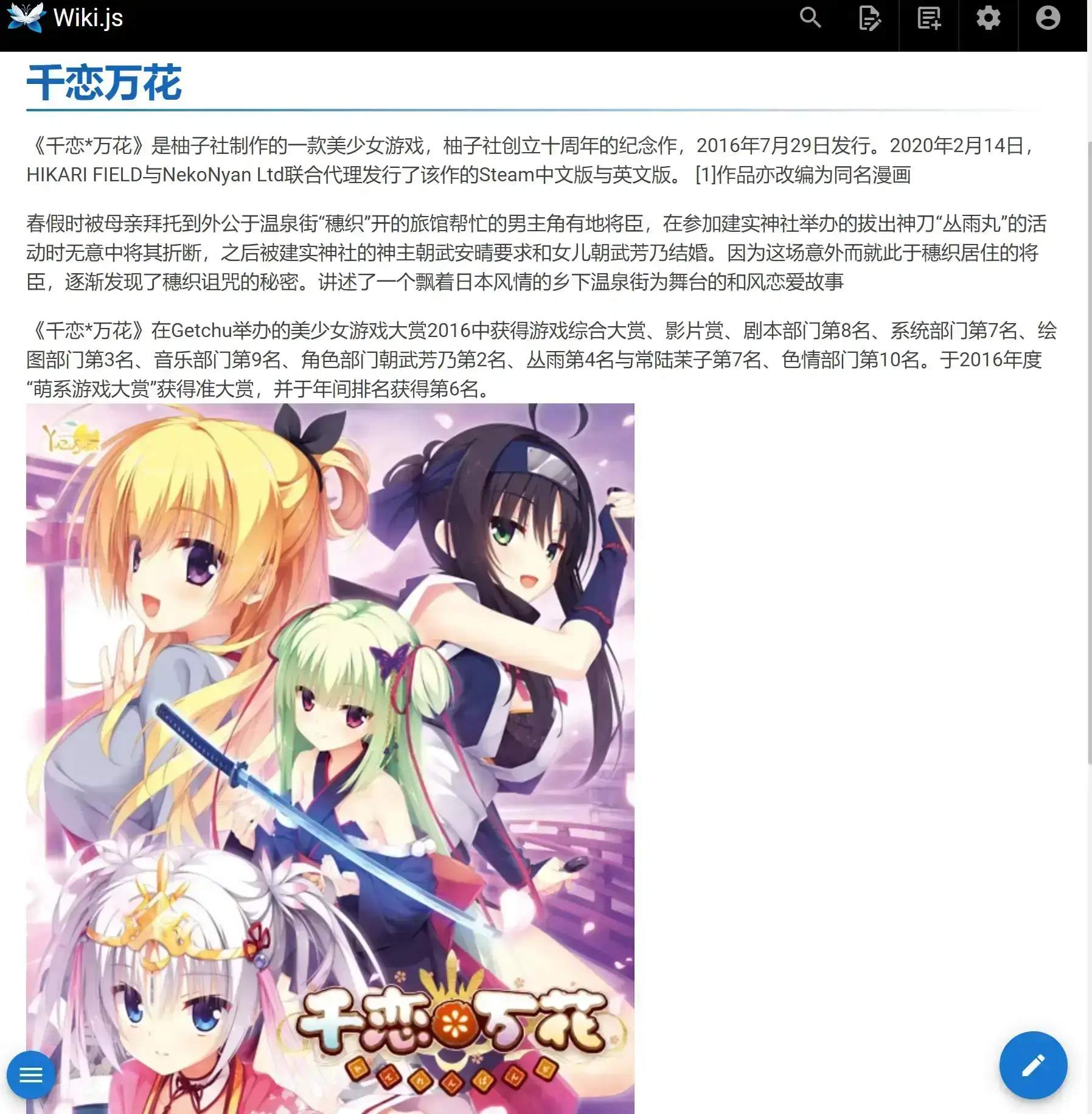
在编写文档的时候,都是word的本地文档,于是在想能否编写一个类似于百度百科或者萌娘百科那种wiki的网站,用来给用户访问,大家一起维护。于是在查阅3D打印机文档的时候,发现他们使用的软件就是Wiki.js ;于是我打算搭建一个。
官方地址:https://js.wiki/
官方文档:https://docs.requarks.io/
项目地址:https://github.com/Requarks/wiki
安装Docker🐳
特点
可以自建的开源项目(GitHub 15.7k star)
支持多平台部署(Docker、Heroku、Linux、macOS、Windows)
支持多用户
易部署,易管理(Docker一下即可)
权限管理功能丰富
支持外部存储
性能好(基于Node.js)
搜索功能强大,支持全局、按关键字搜索
支持标签功能,可按标签浏览
简洁的web页面
支持多语言,支持中文
拥有多种编辑器,目前有code(可编写html页面),markdown(在编辑页面可看到页面效果),visual editor(功能强大的文本编辑器,所见即所得)
团队维护更新积极GitHub原项目地址(感谢作者的付出):https://github.com/Requarks/wiki
利用Docker-compose搭建,易于更新
先建立一个文件夹和文件
mkdir -p ~/wikijs &&cd $_
vim docker-compose.yaml
docker-compose填入以下内容:
version: "2.1"
services:
wikijs:
image: lscr.io/linuxserver/wikijs
container_name: wikijs
environment:
- PUID=1000 # 如何查看当前用户的PUID和PGID,直接命令行输入id就行
- PGID=1000
- TZ=Asia/Shanghai
volumes:
- ~/wikijs/config:/config # 配置文件映射到本地,数据不会因为Docker停止而丢失
- ~/wikijs/data:/data # 数据映射到本地,数据不会因为Docker停止而丢失
ports:
- 8080:3000 # 左边的8080可以自己调整端口号,右边的3000不要改
restart: unless-stopped
运行
docker-compose up -d
我们现在可以输入 http://ip:8080/访问了。
更新
cd ~/wikijs # 进入docker-compose所在的文件夹
docker-compose pull # 拉取最新的镜像
docker-compose up -d # 重新更新当前镜像
卸载
cd ~/wikijs # 进入docker-compose所在的文件夹
docker-compose down # 停止容器,此时不会删除映射到本地的数据
rm -rf ~/wikijs # 完全删除映射到本地的数据
使用教程
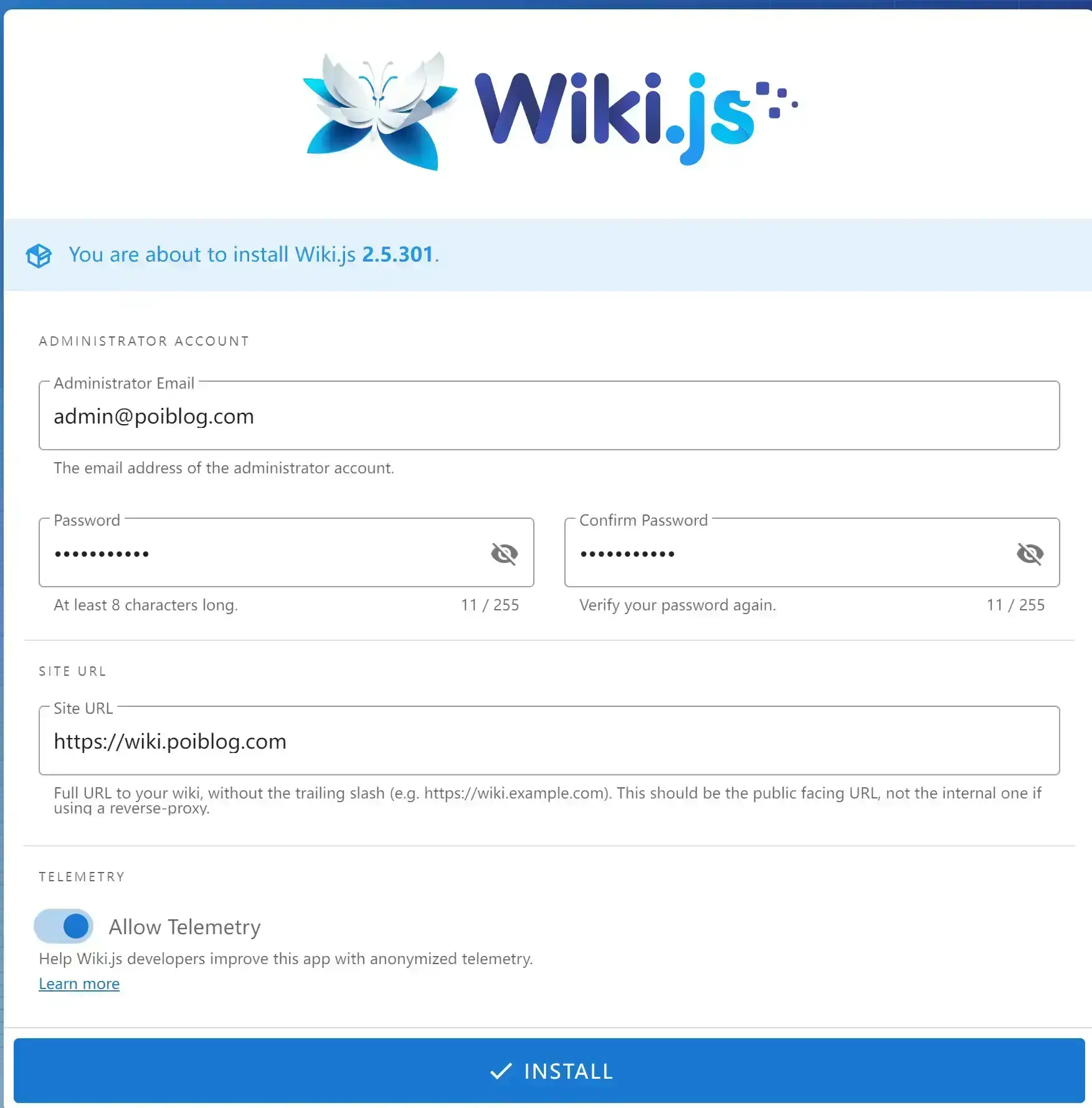
初始化

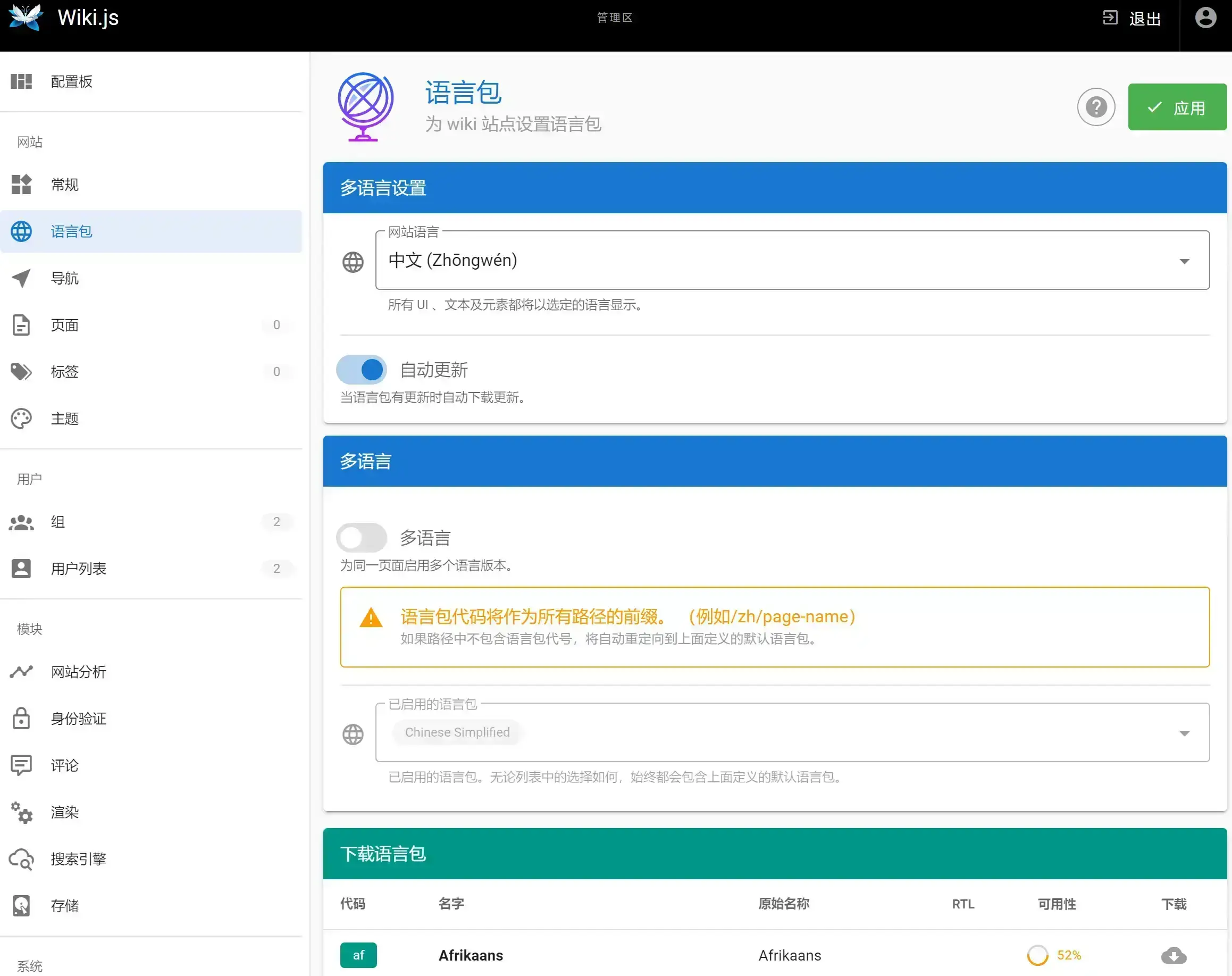
选择中文

wiki案例
拓竹wiki
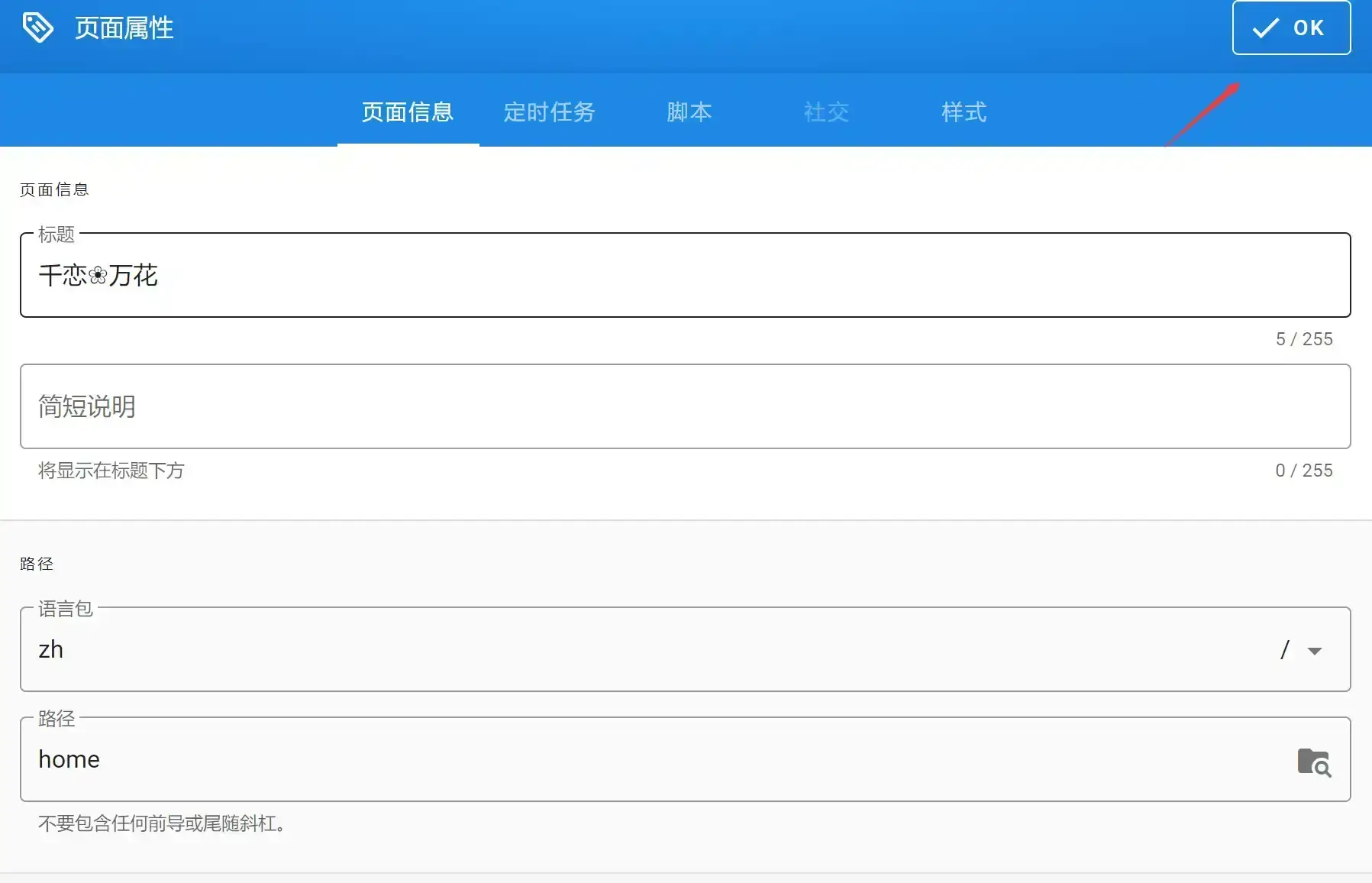
在导航栏添加子目录
例如需要添加网络热梗,或ACG作品




可以使用Markdown编辑器用来编写
如果想要实现页面动画效果也可以使用html代码
反向代理
参考教程:安装及使用
⚠️Nginx Proxy Manager(以下简称NPM)会用到80、443端口,所以本机不能占用(比如原来就有Nginx)
互联网使用请确保完成了域名解析