
【实用Docker项目】Hexo博客+Butterfly主题+Twikoo评论系统
本文最后更新于 2024-07-05,
若内容或图片失效,请留言反馈。部分素材来自网络,若不小心影响到您的利益, 请联系我 删除。
本站只有Telegram群组为唯一交流群组, 点击加入
文章内容有误?申请成为本站文章修订者或作者? 向站长提出申请
Hexo可以部署在 GitHub 上,加上如果可以接受 GitHub 的
xxxxx.github.io域名,甚至可以不用一分钱就拥有自己的博客。主打一个白嫖的当然不能放过。
我们使用Docker来安装,最终实现Hexo 框架 + butterfly 主题 + 在线编辑(任何有网的地方)+ 评论功能自部署
相关文档链接
Hexo 在线部署镜像:https://hub.docker.com/r/spurin/hexo
Hexo 在线部署镜像 GitHub 地址:https://github.com/spurin/docker-hexo
Butterfly 官方 GitHub:https://github.com/jerryc127/hexo-theme-butterfly
评论 Twikoo 文档:https://twikoo.js.org/quick-start.html#%E7%A7%81%E6%9C%89%E9%83%A8%E7%BD%B2-docker
Butterfly 安裝文檔 (四) 主題配置 – 2:https://butterfly.js.org/posts/ceeb73f/#%E8%A9%95%E8%AB%96
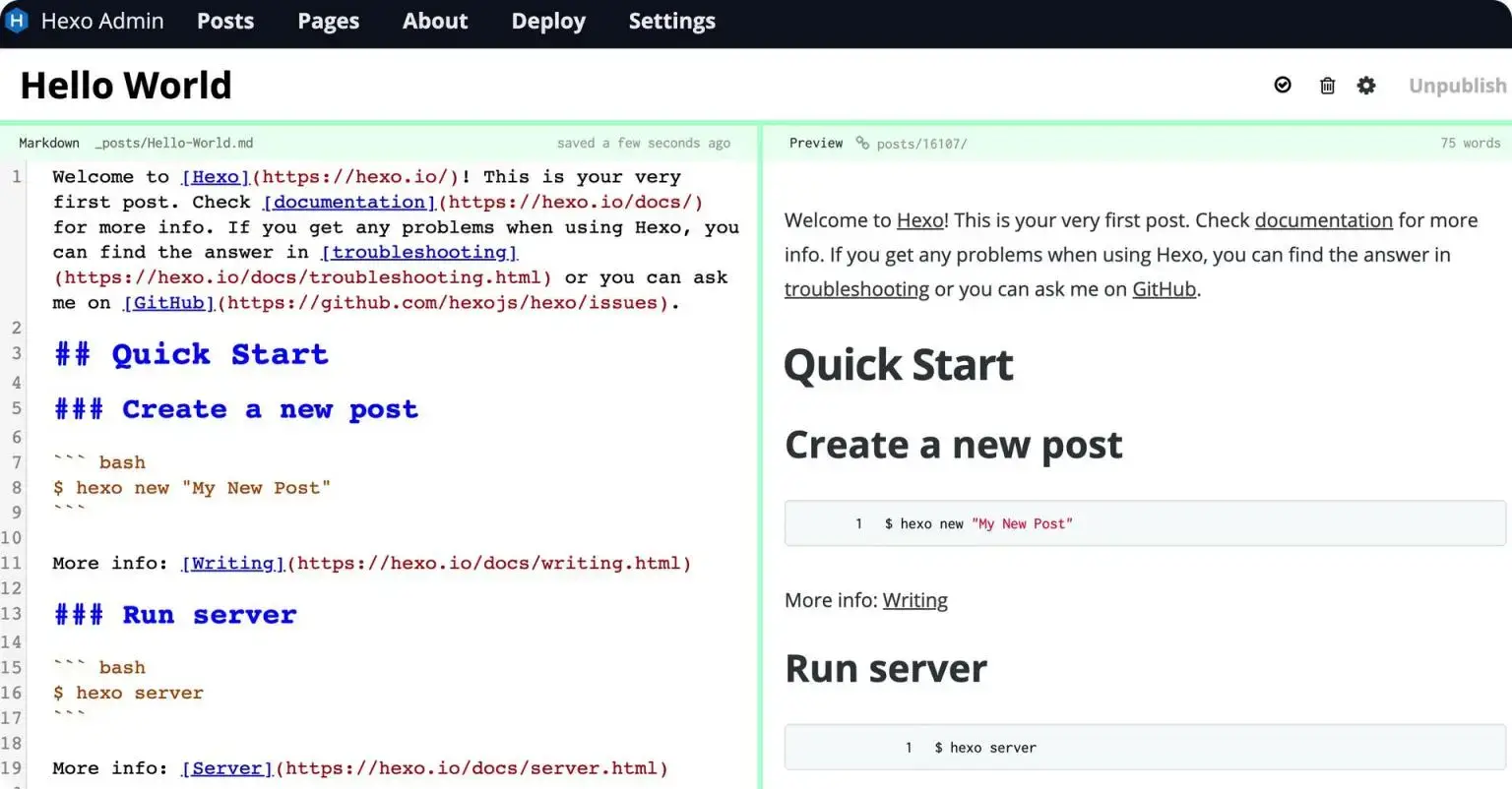
Hexo 后台

部署
利用Docker-compose搭建,易于更新
先建立一个文件夹
mkdir -p /root/data/docker_data/hexo &&cd $_
vim docker-compose.yml
docker-compose填入以下内容:
Hexo 部署
version: '3.3'
services:
hexo:
container_name: hexo
environment:
- HEXO_SERVER_PORT=4000 # 不建议改,如果这边的 4000 改了,下面 ports 部分,冒号右边的 4000 也需要修改
- GIT_USER=github_name # 改成自己的用户名,可以随便写一个
- GIT_EMAIL=xxxx@gmail.com # 改成自己的邮箱,可以随便写一个
- TZ=Asia/Shanghai # 时区
volumes:
- './blog:/app' # 冒号左边可以改路径,现在是表示把数据存放在在当前文件夹下的 blog 文件夹中
ports:
- '8080:4000' # 冒号左边可以改成自己服务器未被占用的端口
image: spurin/hexo
评论部署
version: "3.5"
services:
twikoo:
container_name: twikoo
image: imaegoo/twikoo
environment:
- TWIKOO_THROTTLE=1000 # IP 请求限流,当同一 IP 短时间内请求次数超过阈值将对该 IP 返回错误,默认 250,可以自己修改
ports:
- 4000:8080 # 冒号左边可以改成自己服务器未被占用的端口
volumes:
- ./data:/app/data # 冒号左边可以改路径,现在是表示把数据存放在在当前文件夹下的 data 文件夹中
restart: unless-stopped
运行
docker-compose up -d
我们现在可以输入 http://ip:8080/访问了。
hexo 的后台地址就是 http://ip:8080/admin
1、如果不知道服务器 IP,可以直接在命令行输入:curl ip.sb,会显示当前服务器的 IP。
2、遇到访问不了的情况,请再次检查防火墙和服务商的后台防火墙是否打开对应了端口。
更新
cd /root/data/docker_data/hexo # 进入docker-compose所在的文件夹
docker-compose pull # 拉取最新的镜像
docker-compose up -d # 重新更新当前镜像
卸载
cd /root/data/docker_data/hexo # 进入docker-compose所在的文件夹
docker-compose down # 停止容器,此时不会删除映射到本地的数据
rm -rf /root/data/docker_data/hexo # 完全删除映射到本地的数据
反向代理
参考教程:安装及使用
⚠️Nginx Proxy Manager(以下简称NPM)会用到80、443端口,所以本机不能占用(比如原来就有Nginx)
互联网使用请确保完成了域名解析
使用教程
更换butterfly主题
cd /root/data/docker_data/hexo/blog
git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly
进入Docker容器内部
docker exec -it hexo bash
安装插件(pug 以及 stylus 的渲染器)
npm install hexo-renderer-pug hexo-renderer-stylus --save
评论搭建
sudo -i
mkdir -p data/docker_data/twikoo &&cd $_
vim docker-compose.yml
填入下面的配置:
version: "3.5"
services:
twikoo:
container_name: twikoo
image: imaegoo/twikoo
environment:
- TWIKOO_THROTTLE=1000 # IP 请求限流,当同一 IP 短时间内请求次数超过阈值将对该 IP 返回错误,默认 250,可以自己修改
ports:
- 4000:8080 # 冒号左边可以改成自己服务器未被占用的端口
volumes:
- ./data:/app/data # 冒号左边可以改路径,现在是表示把数据存放在在当前文件夹下的 data 文件夹中
restart: unless-stopped
运行
docker-compose up -d
同时配置反向代理
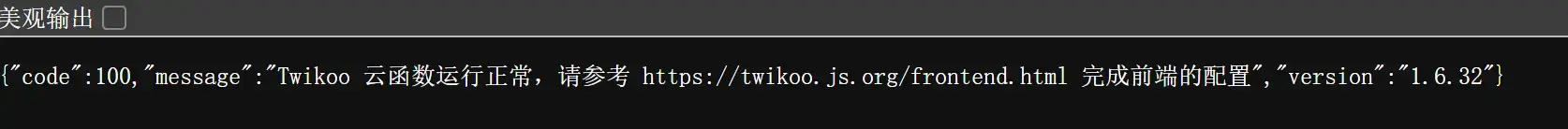
访问网址,出现这个说明部署成功:

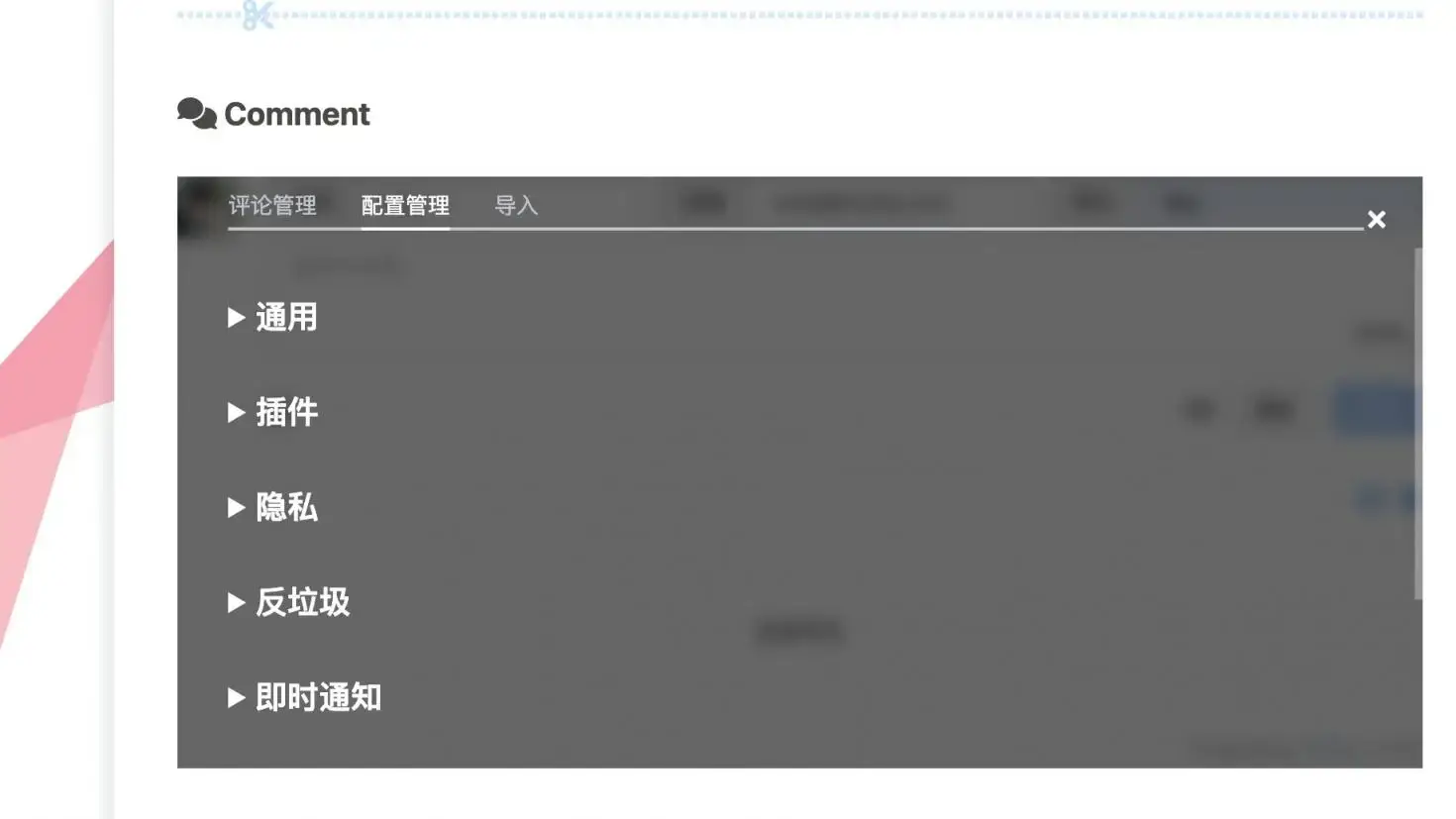
评论的设置可以直接在博客这边设置: