【实用github项目】Cloudflare Workers + Vercel 搭建短链接系统
本文最后更新于 2024-06-10,
若内容或图片失效,请留言反馈。部分素材来自网络,若不小心影响到您的利益, 请联系我 删除。
本站只有Telegram群组为唯一交流群组, 点击加入
文章内容有误?申请成为本站文章修订者或作者? 向站长提出申请
项目地址: https://github.com/sunnywangzi/short-url
(备注:原仓库为**https://github.com/Likenttt/eastlake-cloudflare-worker-short-url **本仓库只是对后台管理汉化了而已)
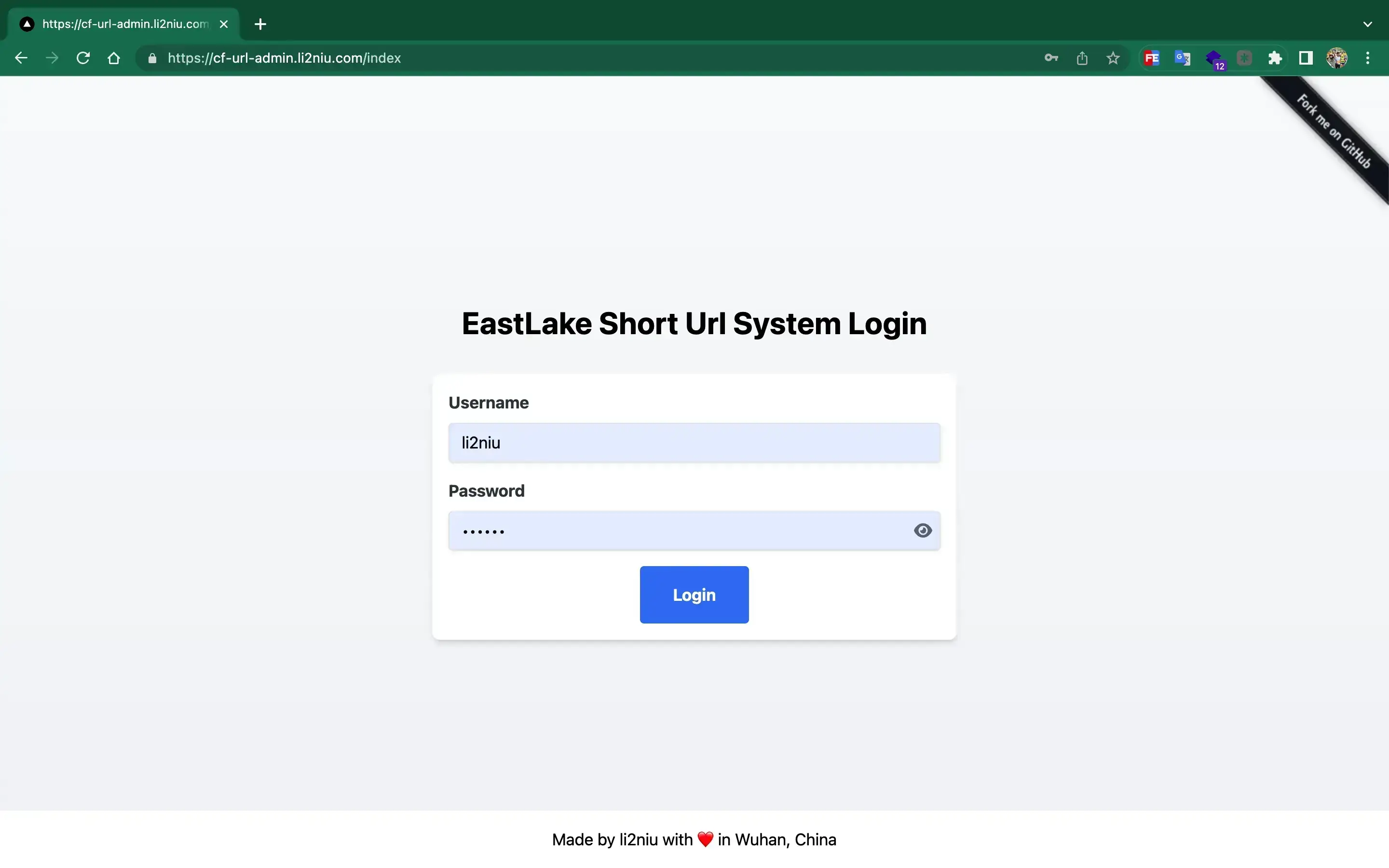
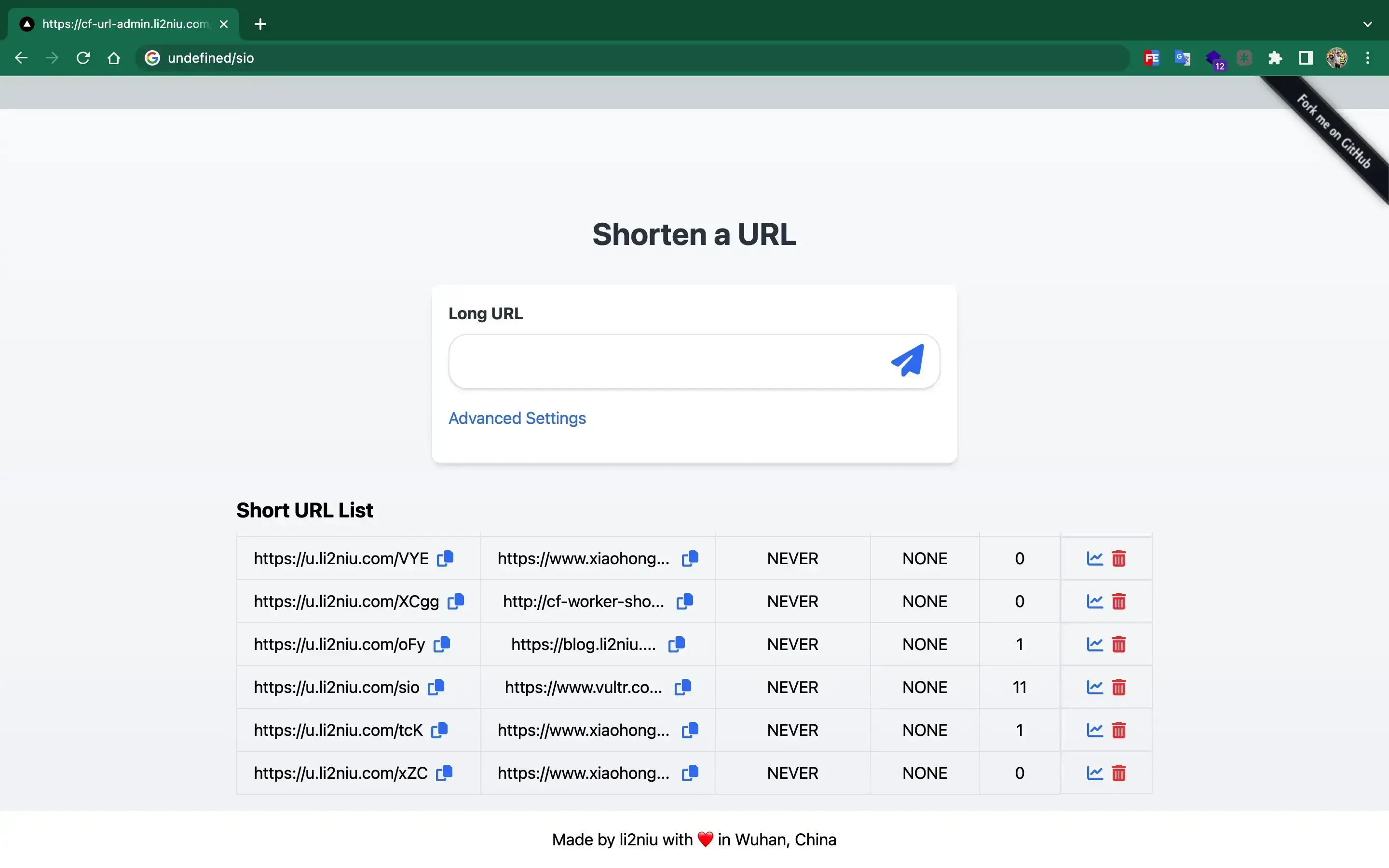
效果


功能介绍
前端管理 (部署在 Vercel 上的 Next.js 项目,源代码位于 /fe)
- 登录页面:获取凭证以继续。
- 缩短页面:创建短网址。
- 列表页面:在表格中显示短网址。
- 历史页面:查看特定短网址的点击历史。
后端服务器 (Cloudflare Worker,源代码位于根目录)
- 准确且迅速地将短网址重定向到其原始的长网址。
- 每个链接监控点击历史(可选;请注意,如果启用,它将消耗大量 Cloudflare KV 的读/写次数。如果您使用的是付费计划,那么由于读/写次数无限制,可以忽略这个问题。但请记住,KV 更多地设计用于读而不是写,所以可能存在不一致性)。
- 支持过期时间。
- 支持密码保护。
- 404 未找到回退页面。
前置条件
您必须拥有:
- 一个 Vercel 账户。
- 一个 Cloudflare 账户。
- 一个域名(越短越好)。如果域名由 Cloudflare 管理,后续操作将更加容易。
部署
也可以使用类似 gitpod 等在线平台部署,后面再补充方法
- 前端(部署在 Vercel 上的 Next.js 项目,源代码位于 /fe)
- 一键部署:vercel
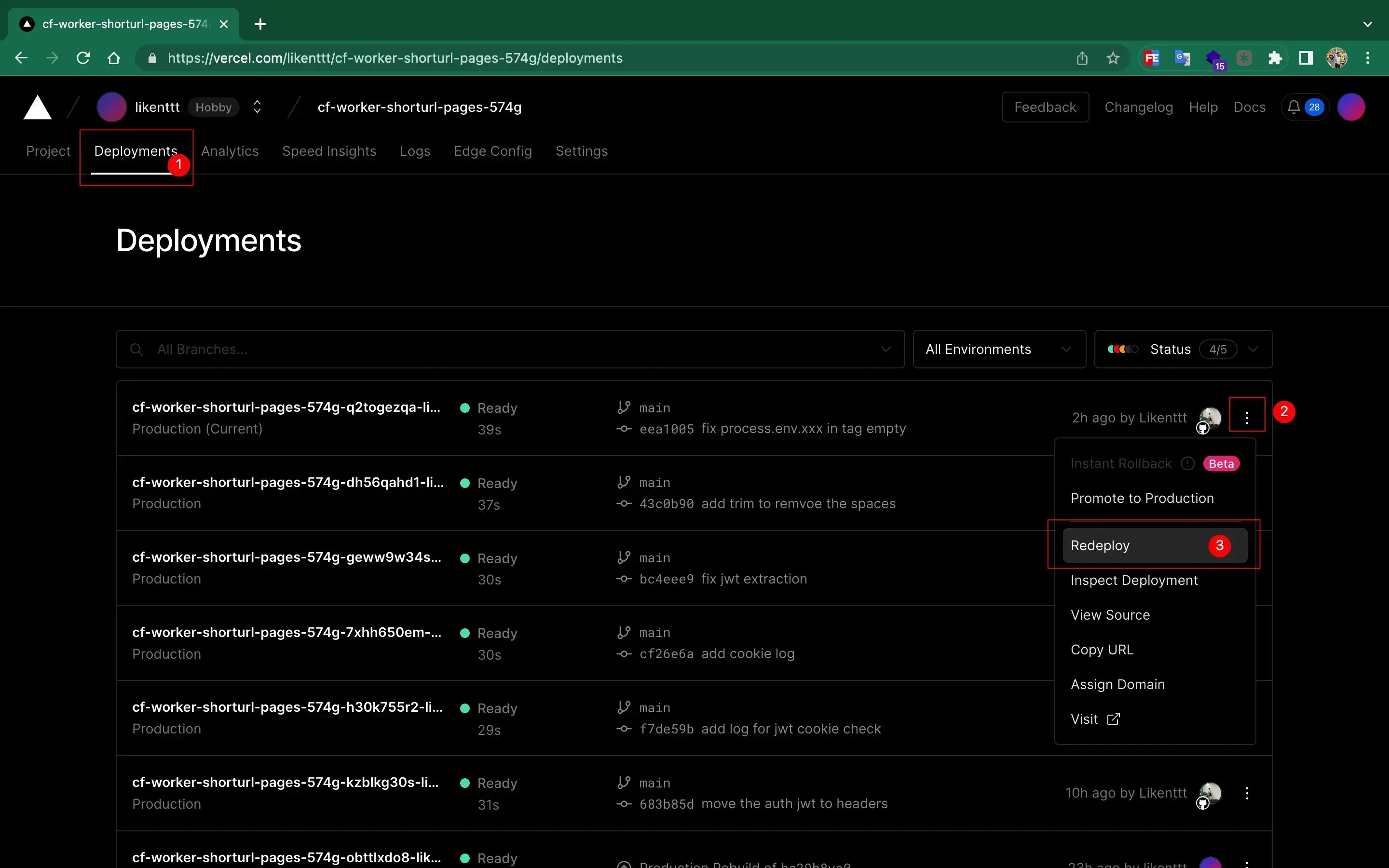
- Fork 仓库并在 vercel 上部署
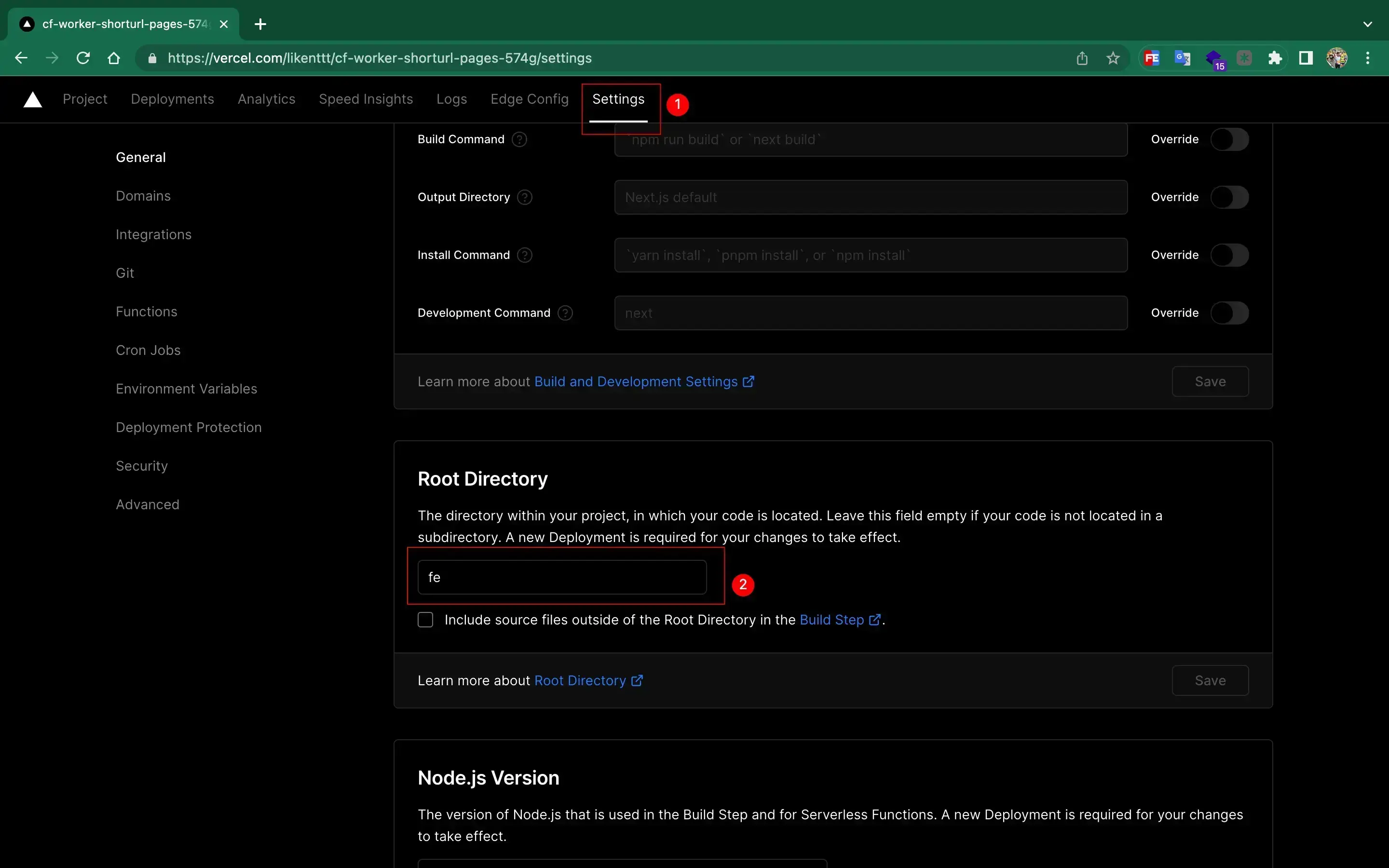
- 部署时选择 Next.js ,跟目录填写
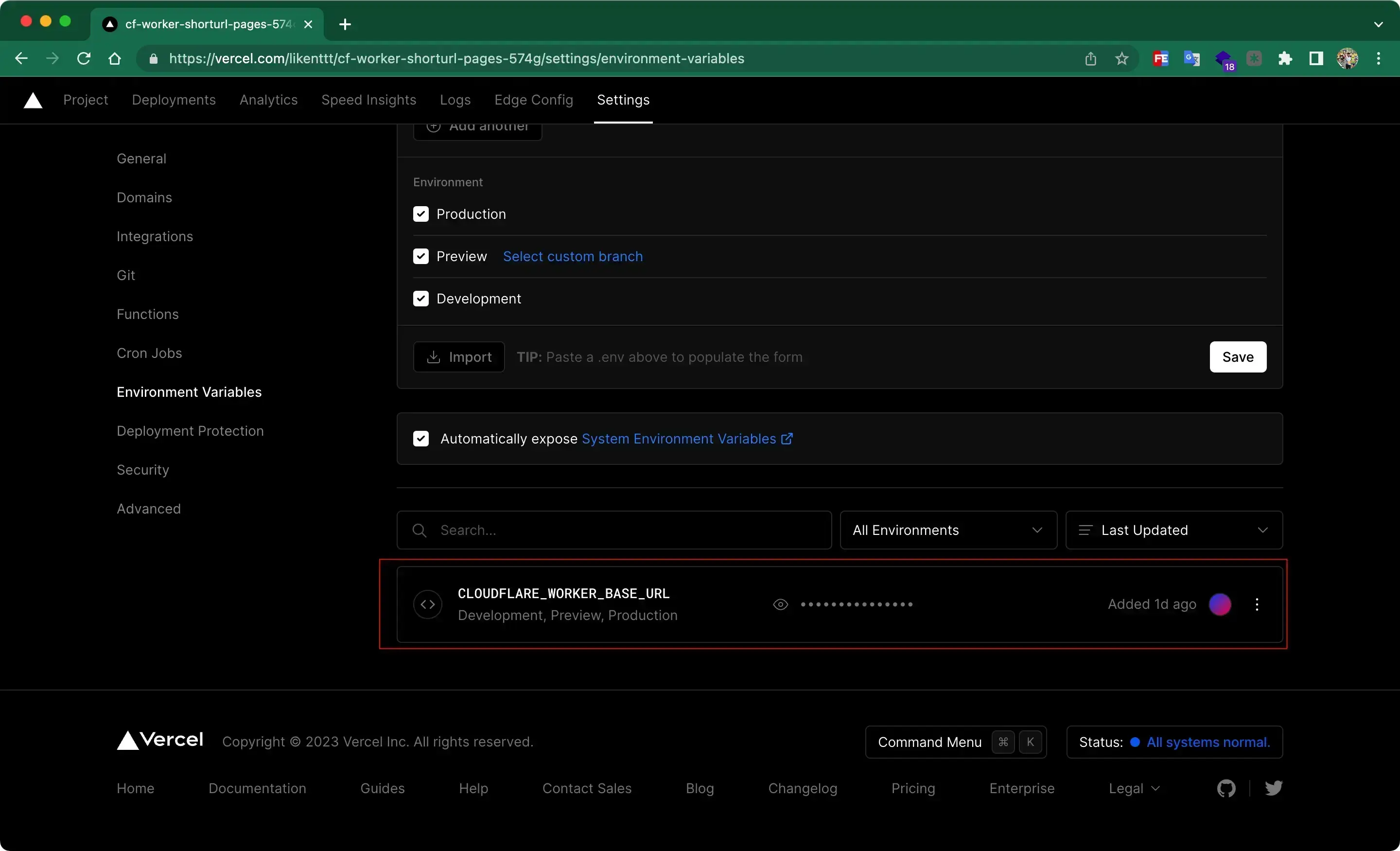
/fe,填写环境变量CLOUDFLARE_WORKER_BASE_URL(值为https://xxx.com,注意填写的是后端的地址 即短链接域名)



- 后端(Cloudflare Worker,源代码位于根目录)
- 将代码 clone 到本地
- 本地安装 Wrangler 命令行并登录 Cloudflare(安装:
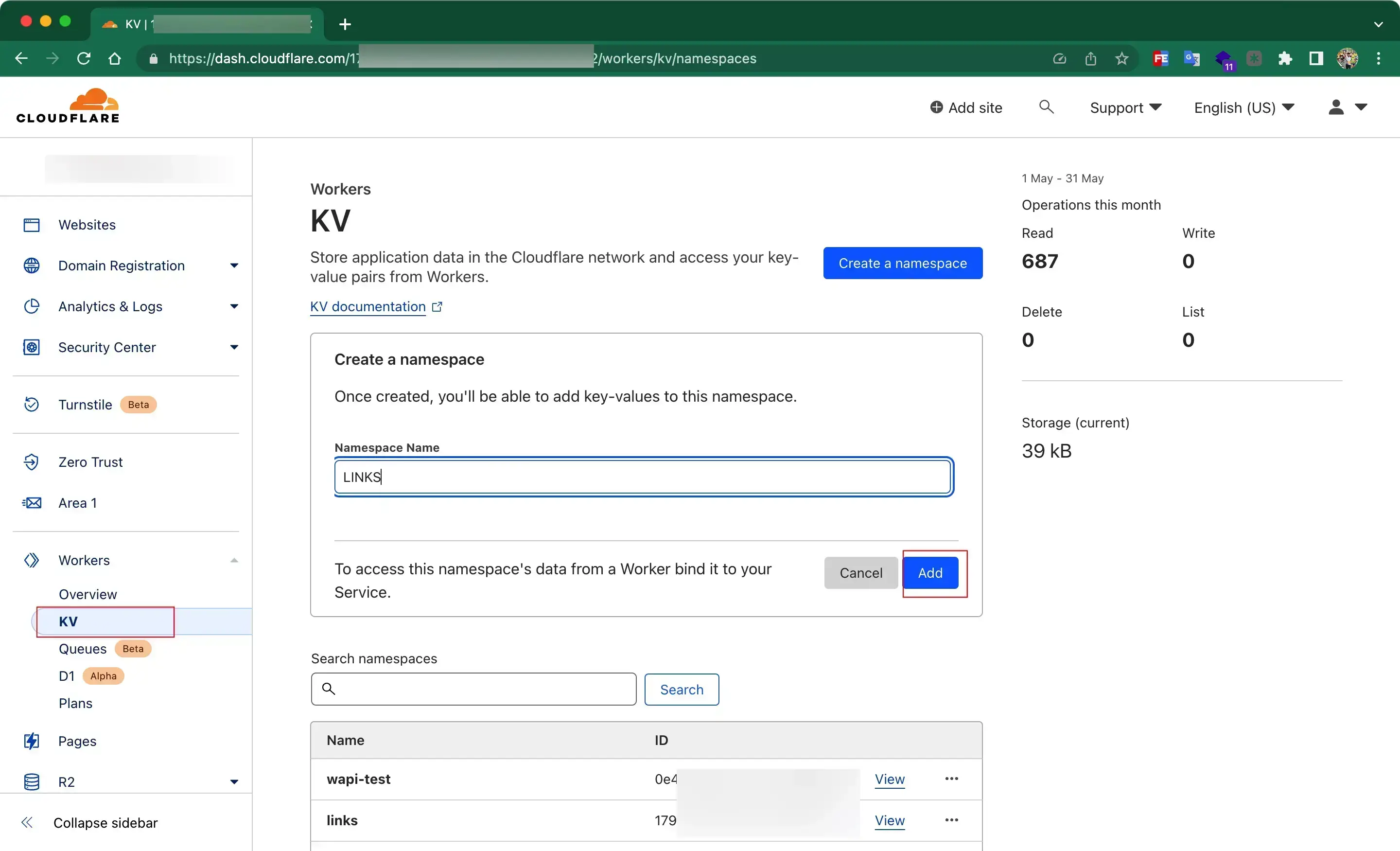
npm install -g wrangler<span> </span>登录:wrangler login) - 创建一个Cloudflare KV 命名空间,将KV 命名空间 ID填写在
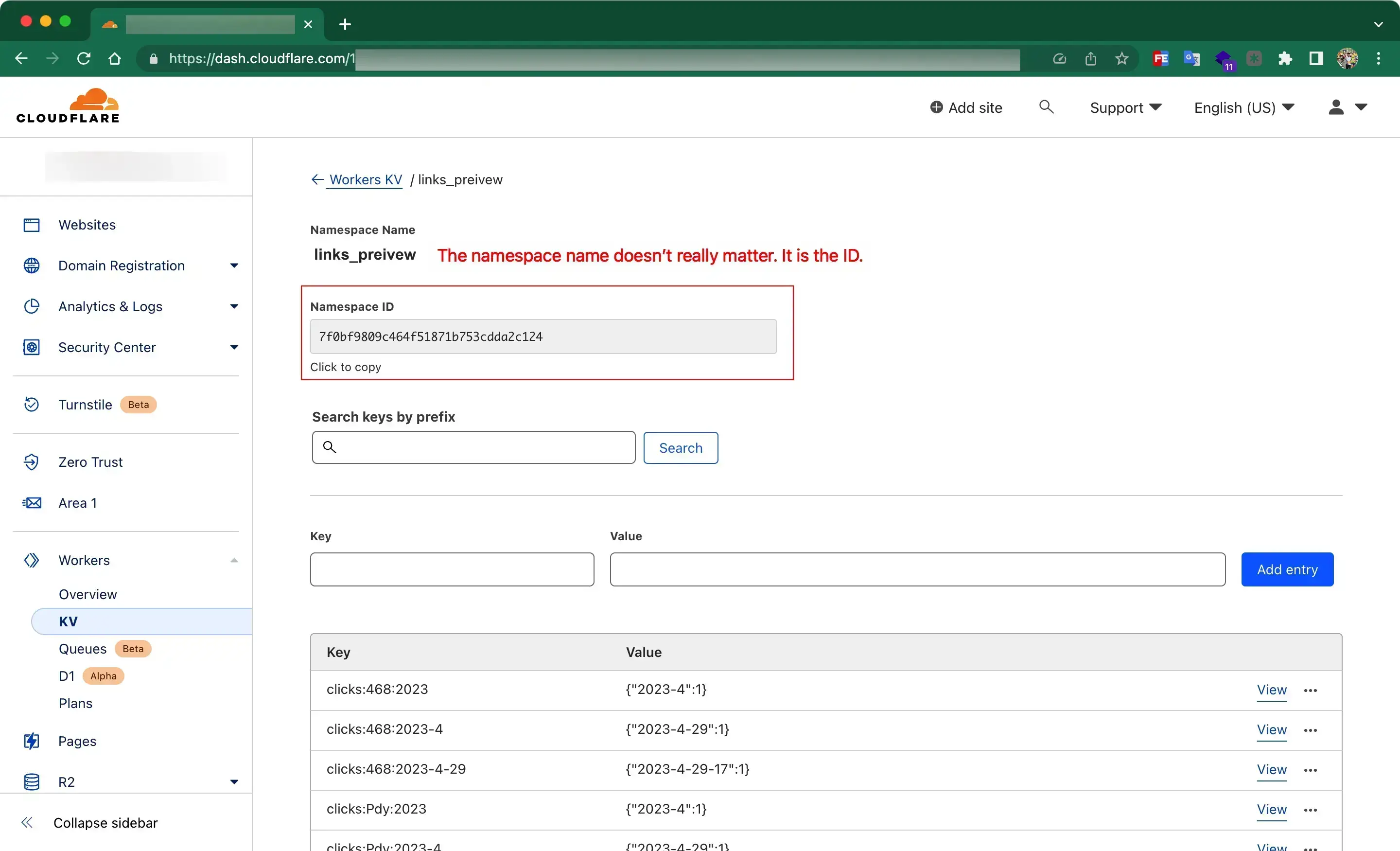
wrangler.toml里[[kv_namespaces]]id中 - 在
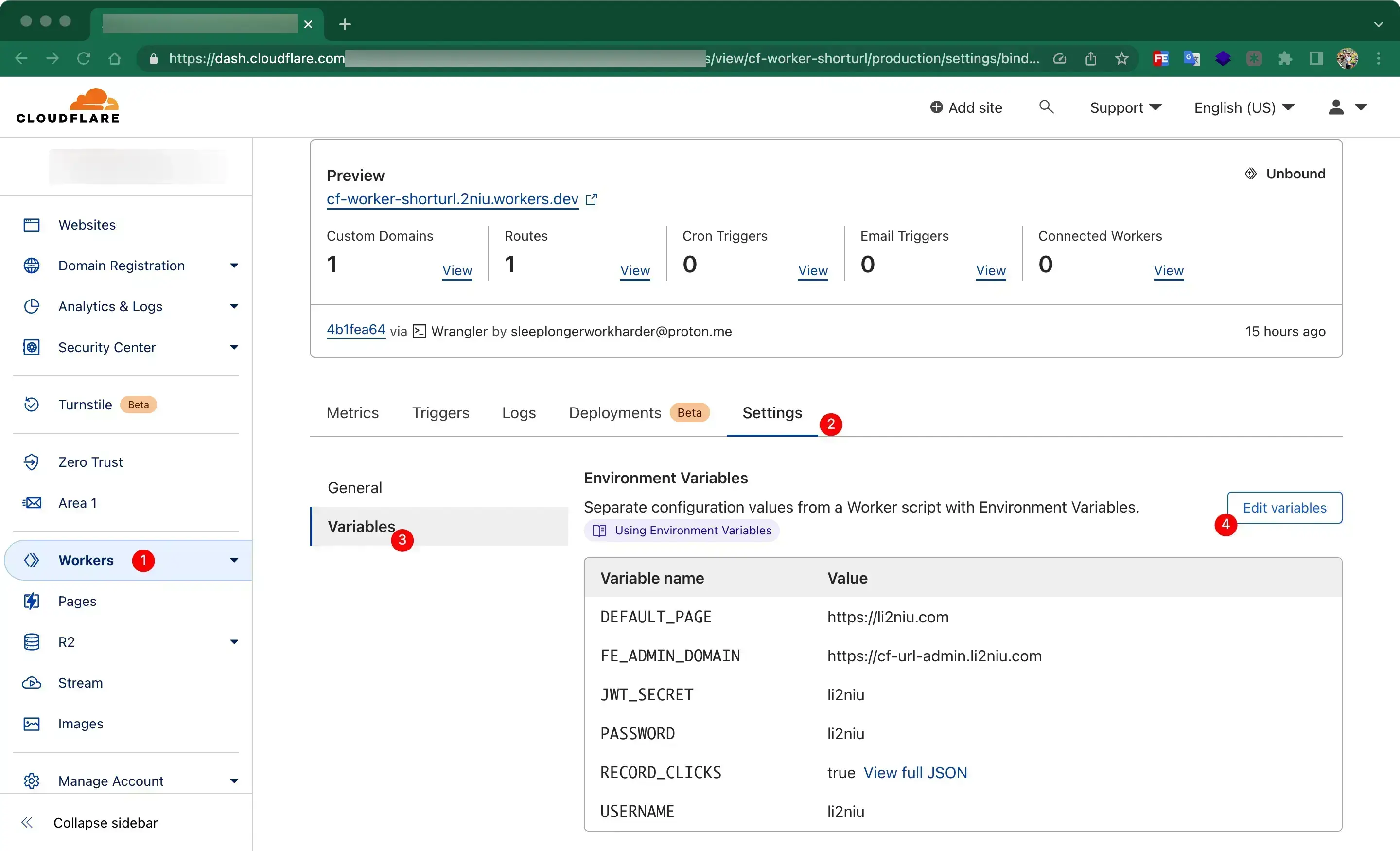
wrangler.toml中修改环境变量 (用户名:USERNAME,密码:PASSWORD,JWT 密钥:JWT_SECRET,默认页面链接:DEFAULT_PAGE,管理页面链接:FE_ADMIN_DOMAIN,是否记录点击数:RECORD_CLICKS) - 部署
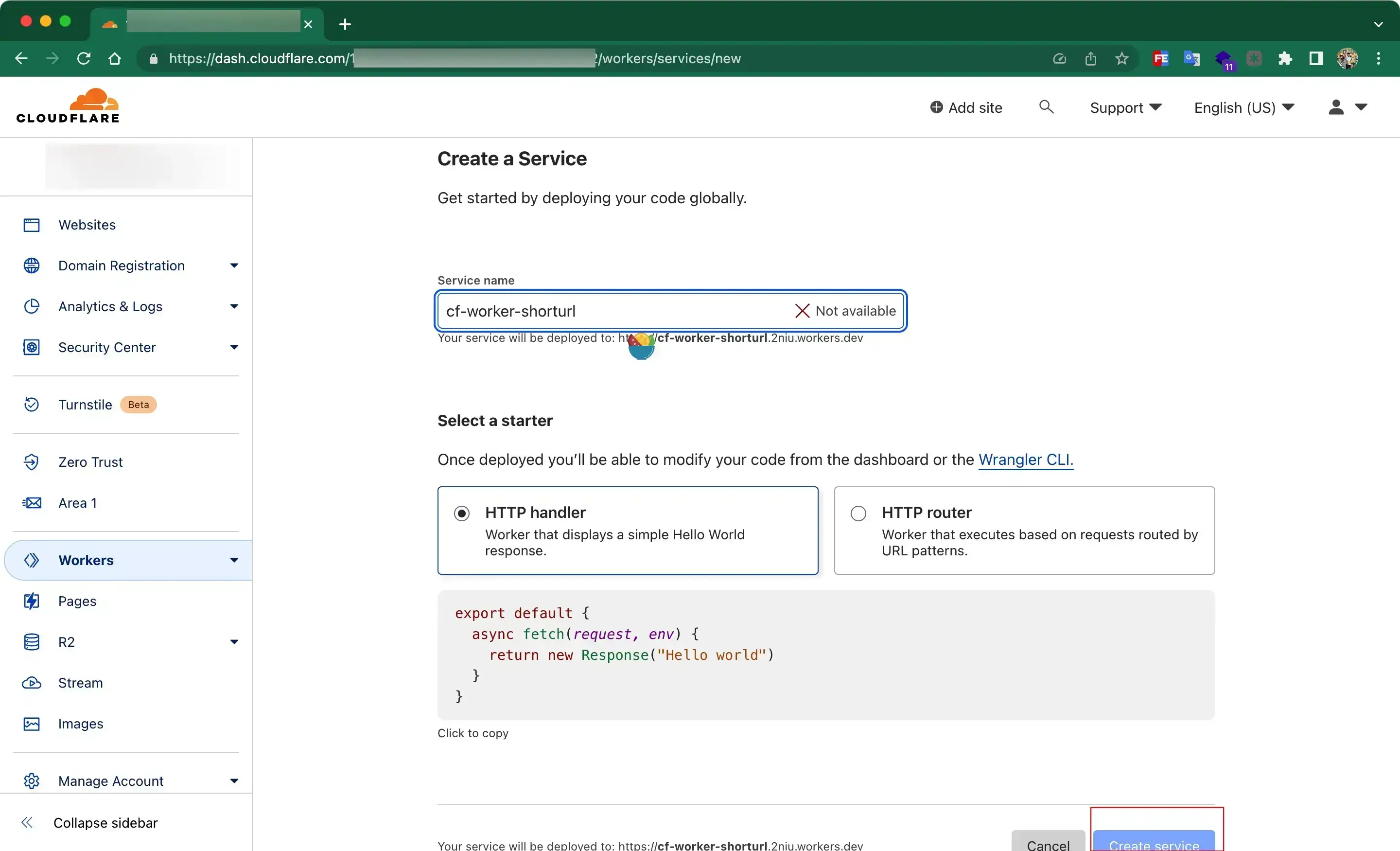
wrangler publish - 在Cloudflare中绑定你的域名(即前端部署时填写的环境变量的值)




切记不要在你的代码 wrangler.toml 中暴露你的环境变量
USERNAME = "li2niu" # Change it and don't expose it in this file
PASSWORD = "li2niu" # Change it and don't expose it in this file
JWT_SECRET = "li2niu" # Change it and don't expose it in this file
DEFAULT_PAGE = "https://blog.li2niu.com" # Change it
RECORD_CLICKS = true
FE_ADMIN_DOMAIN = "https://cf-url-admin.li2niu.com" # Replace it with your admin domain, important for cross-origin allowlist
注意事项
- 为了安全,请使用强密码和 JWT 密钥。
- 免费套餐限制:Cloudflare 免费套餐对 KV 的写入次数有限制,建议不要在免费套餐下启用点击历史记录功能。
- Vercel 限制:Vercel 对免费用户有限制,但一般情况下不太容易耗尽。
此外,您可以在项目的 README 中找到更详细的部署和使用指南。
评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果