
【实用Docker项目】ChatGPT Next Web——一键免费部署你的私人 ChatGPT 网页应用
本文最后更新于 2024-05-17,
若内容或图片失效,请留言反馈。部分素材来自网络,若不小心影响到您的利益, 请联系我 删除。
本站只有Telegram群组为唯一交流群组, 点击加入
文章内容有误?申请成为本站文章修订者或作者? 向站长提出申请
ChatGPT Next Web,让你随时随地方便使用ChatGPT!

主要功能
- 在 1 分钟内使用 Vercel 免费一键部署
- 精心设计的 UI,响应式设计,支持深色模式
- 极快的首屏加载速度(~100kb)
- 海量的内置 prompt 列表,来自中文和英文
- 自动压缩上下文聊天记录,在节省 Token 的同时支持超长对话
- 一键导出聊天记录,完整的 Markdown 支持
- 拥有自己的域名?好上加好,绑定后即可在任何地方无障碍快速访问
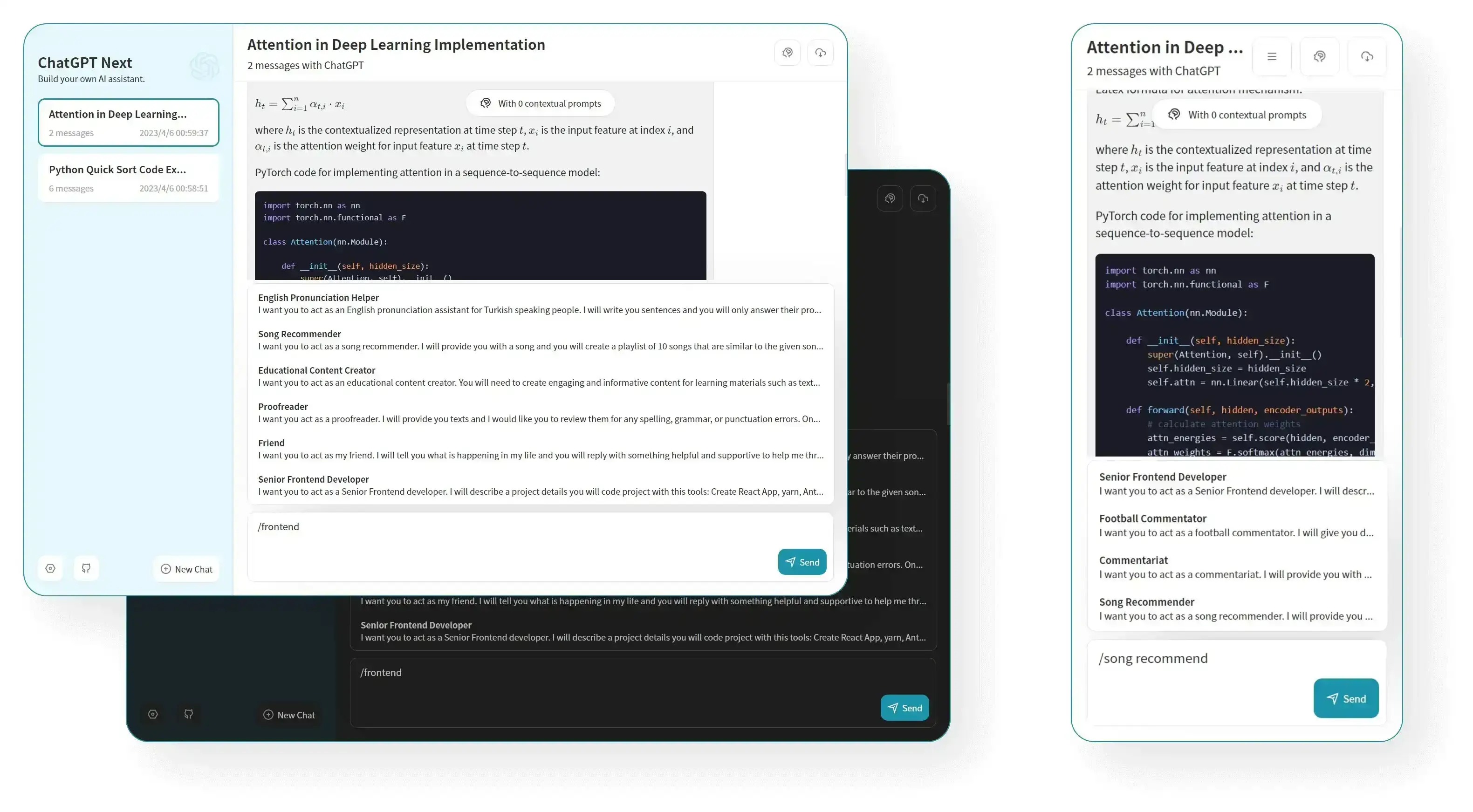
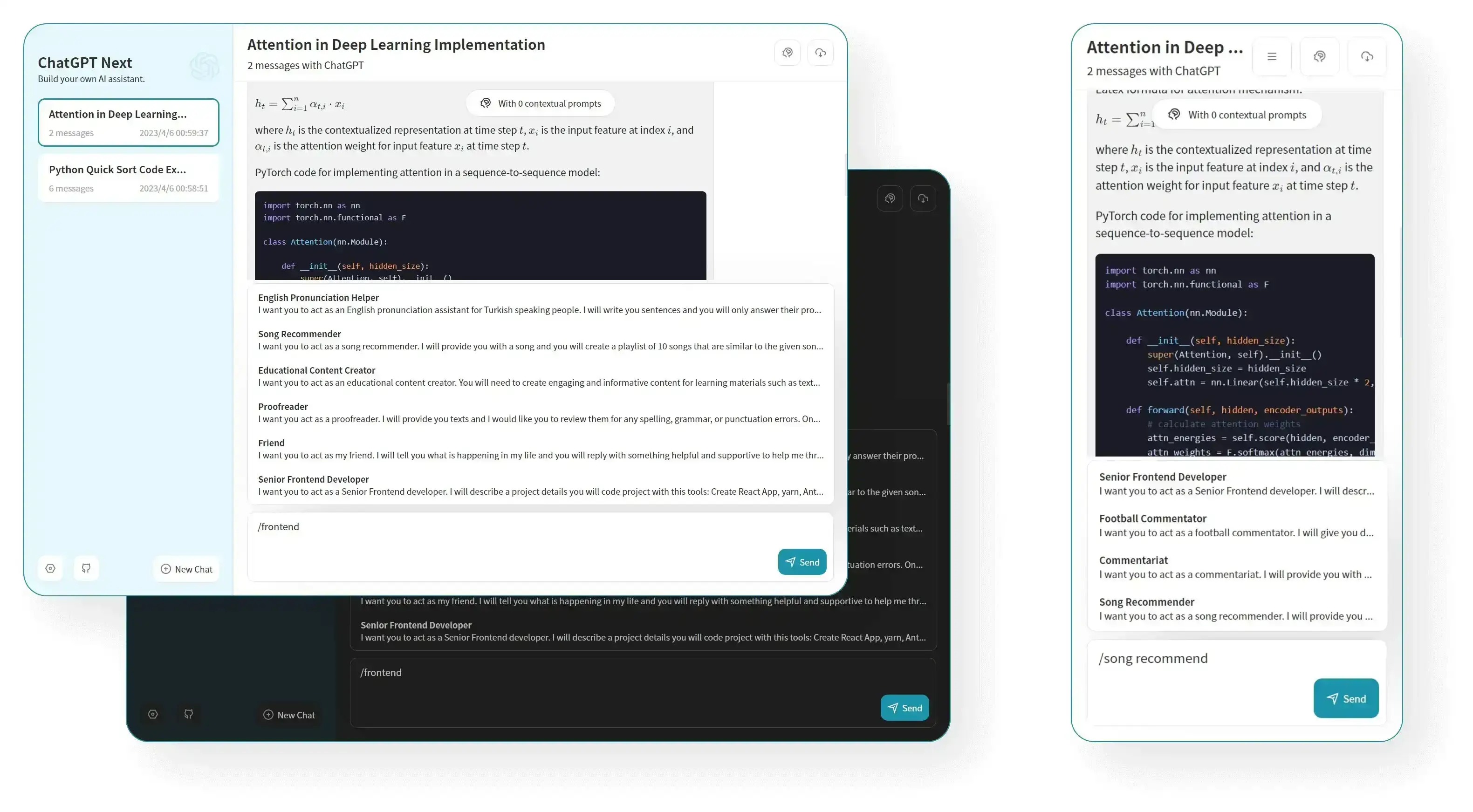
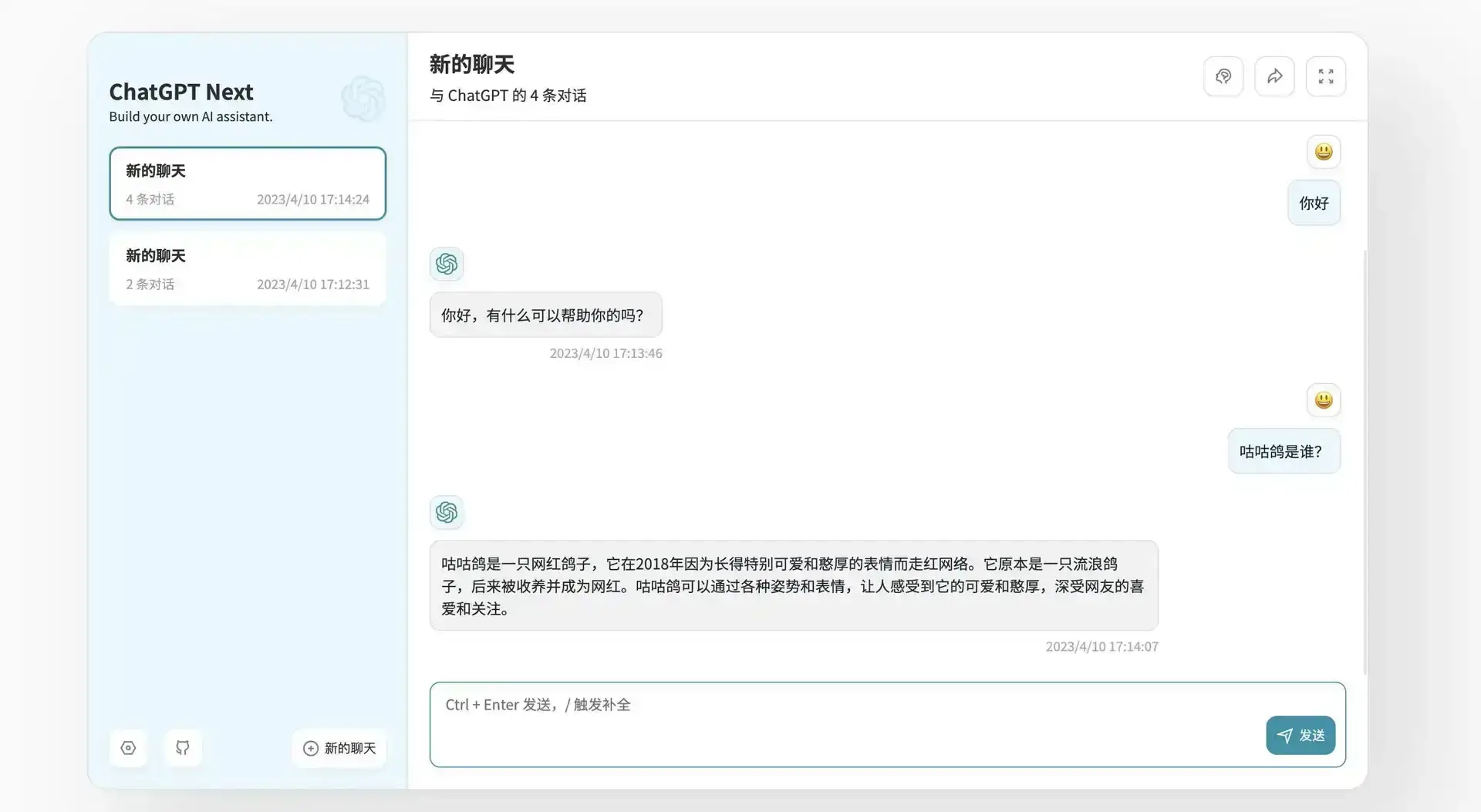
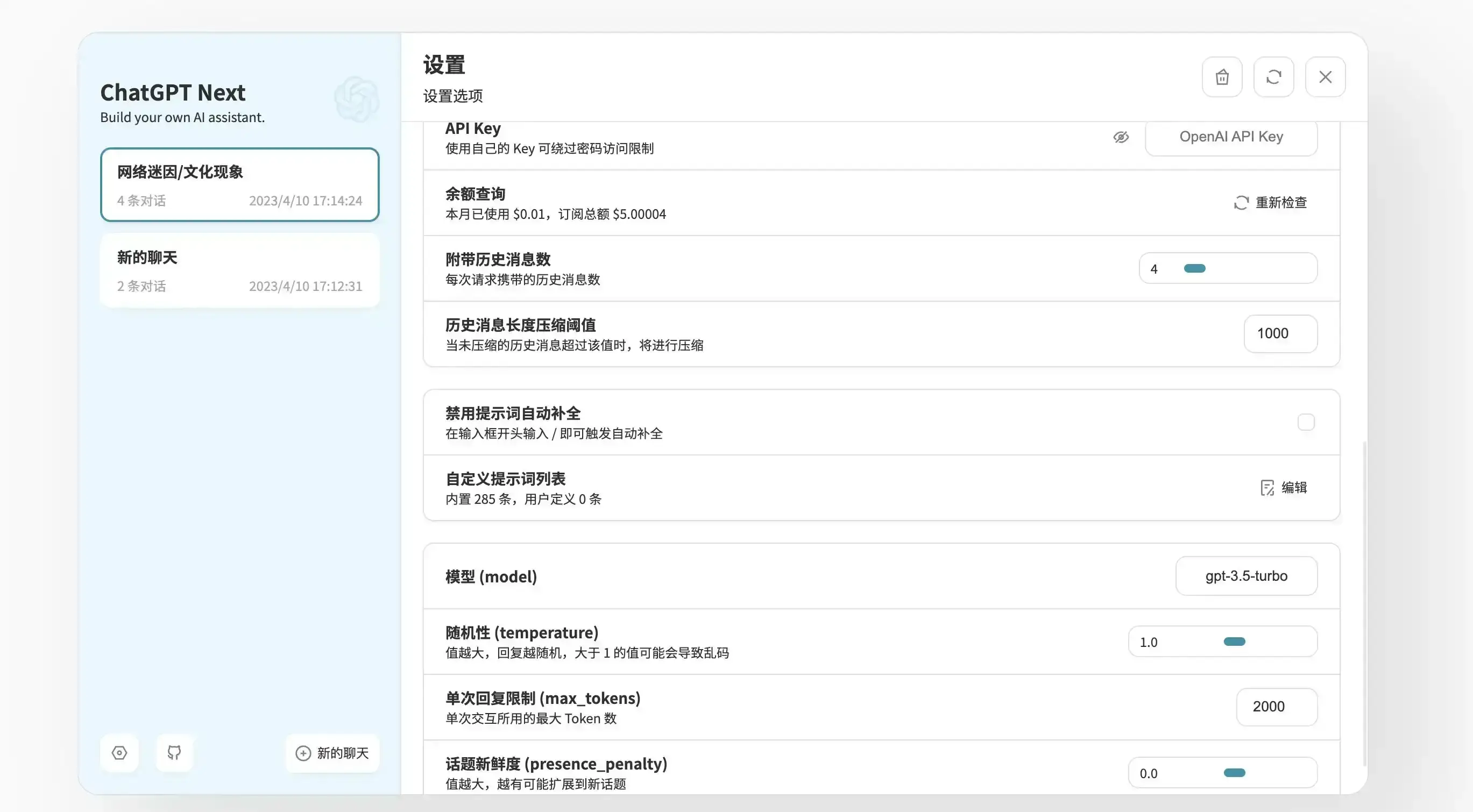
项目展示

演示 Demo: https://chat-gpt-next-web.vercel.app/
反馈 Issues: https://github.com/Yidadaa/ChatGPT-Next-Web/issues
加入 Discord: https://discord.gg/zrhvHCr79N
GitHub: https://github.com/Yidadaa/ChatGPT-Next-Web
官方有两种搭建方式,第一种无需服务器,直接部署在Vercel 上;第二种部署在自己的服务器上。
安装
1 部署在Vercel上(可能需要一个域名)
- 准备好你的 OpenAI API Key;
- 点击右侧按钮开始部署: Deploy with Vercel,直接使用 Github 账号登录即可,记得在环境变量页填入 API Key 和页面访问密码 CODE;
- 部署完毕后,即可开始使用;
- (可选)绑定自定义域名:Vercel 分配的域名 DNS 在某些区域被污染了,绑定自定义域名即可直连。
2 部署在自己的服务器上
安装Docker🐳
利用Docker-compose搭建,易于更新
先建立一个文件夹
mkdir -p ~/chatgpt_next_web &&cd $_
vim docker-compose.yml
docker-compose填入以下内容:
version: '3.3'
services:
chatgpt-next-web:
ports:
- '8090:3000'
environment:
- OPENAI_API_KEY=sk-xxxx # 填写你的API KEY
- CODE=your-password # 填一个密码,不然你的额度很快就会被刷完
image: yidadaa/chatgpt-next-web
修改好之后,注意切换成英文输入法,然后按一下 esc,然后 :wq 保存退出。
运行
docker-compose up -d
我们现在可以输入 http://ip:8090/访问了。
更新
cd ~/chatgpt_next_web # 进入docker-compose所在的文件夹
docker-compose pull # 拉取最新的镜像
docker-compose up -d # 重新更新当前镜像
卸载
cd ~/chatgpt_next_web # 进入docker-compose所在的文件夹
docker-compose down # 停止容器,此时不会删除映射到本地的数据
rm -rf ~/chatgpt_next_web # 完全删除映射到本地的数据
反向代理
参考教程:安装及使用
⚠️Nginx Proxy Manager(以下简称NPM)会用到80、443端口,所以本机不能占用(比如原来就有Nginx)
互联网使用请确保完成了域名解析
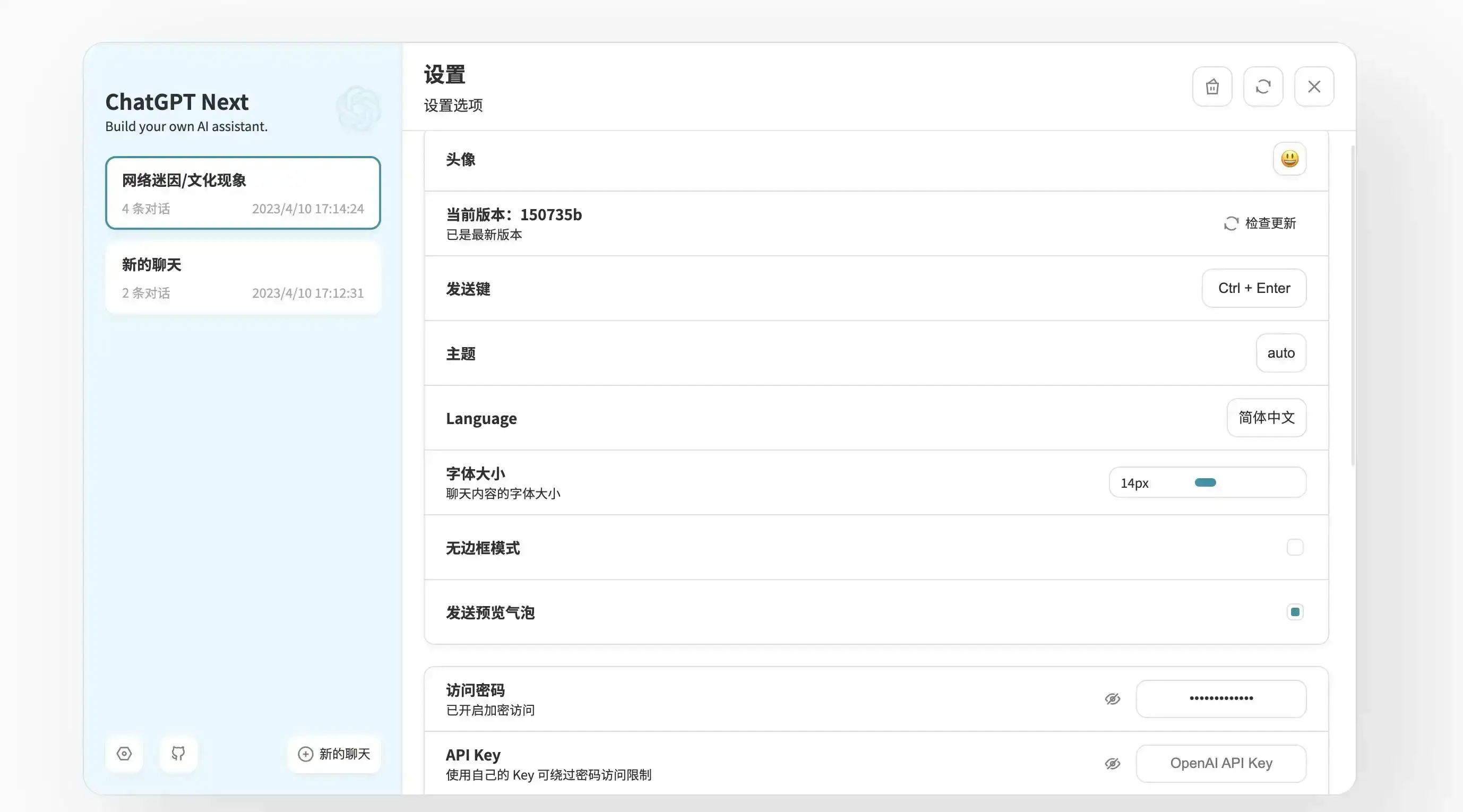
使用展示
记得输入之前 docker-compose.yml 里面的访问密码


评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果