【实用Docker项目】为开发者提供方便的工具合集 IT-TOOS
本文最后更新于 2024-05-17,
若内容或图片失效,请留言反馈。部分素材来自网络,若不小心影响到您的利益, 请联系我 删除。
本站只有Telegram群组为唯一交流群组, 点击加入
文章内容有误?申请成为本站文章修订者或作者? 向站长提出申请
前言
上网的时候需要用到转换工具,找了一些网站感觉功能不是很全,所以分享一个自己本地就可以搭建使用的在线工具箱,原版是英文,中文汉化过的我也一起写在文章内。
项目地址:https://github.com/CorentinTh/it-tools
安装Docker🐳
利用Docker-compose搭建,易于更新
先建立一个文件夹和文件
mkdir -p ~/misskey &&cd $_
vim docker-compose.yaml
docker-compose填入以下内容:
version: '3.3'
services:
it-tools:
container_name: it-tools
restart: unless-stopped
ports:
- '8380:80'
image: 'corentinth/it-tools:latest'
运行
docker-compose up -d
我们现在可以输入 http://ip:8380/访问了。
更新
cd ~/misskey # 进入docker-compose所在的文件夹
docker-compose pull # 拉取最新的镜像(需要修改版本号)
docker-compose up -d # 重新更新当前镜像
卸载
cd ~/misskey # 进入docker-compose所在的文件夹
docker-compose down # 停止容器,此时不会删除映射到本地的数据
rm -rf ~/it_toos # 完全删除映射到本地的数据
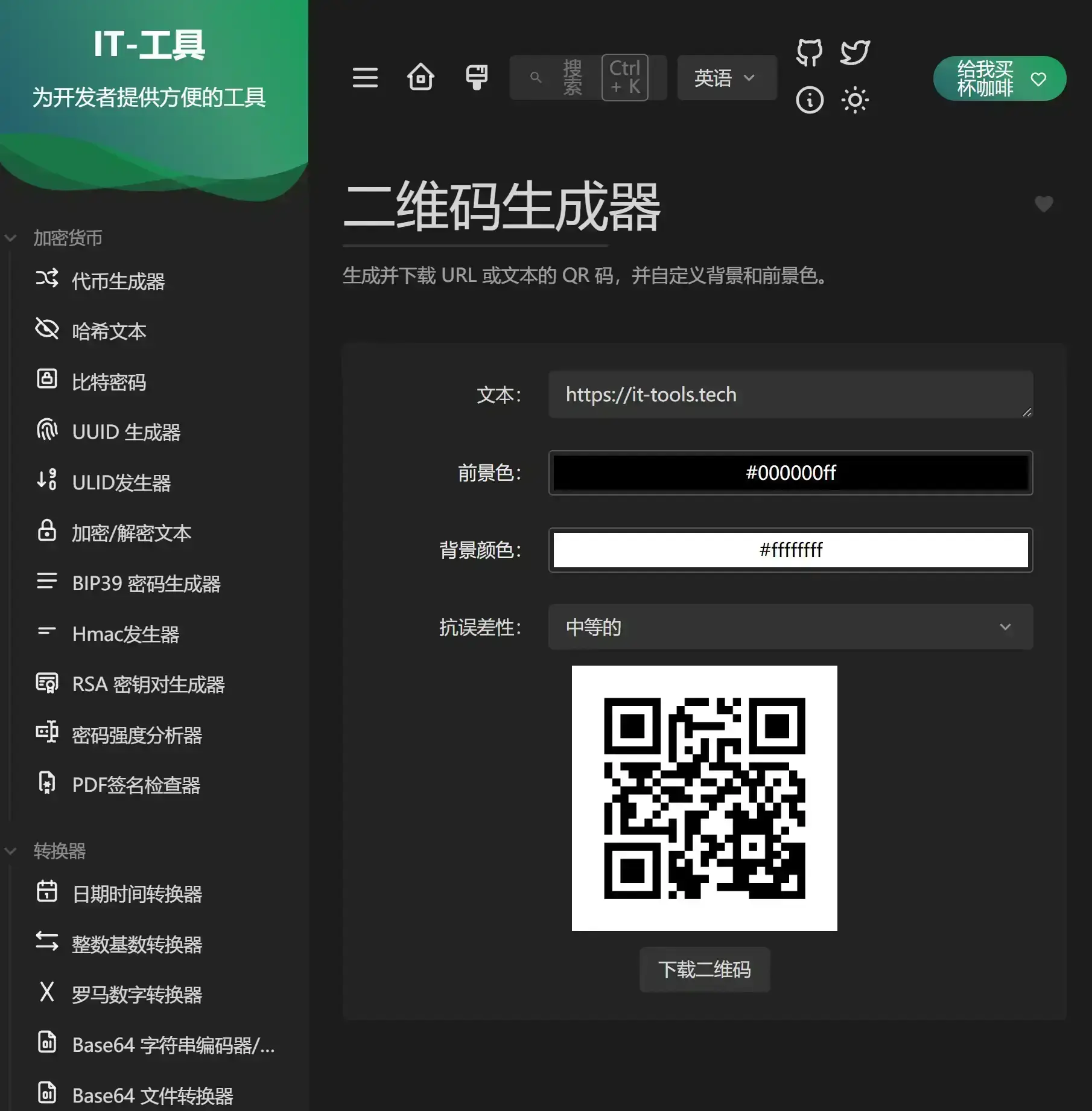
汉化版
docker pull qingfeng2336/it-tools:latest # 拉取镜像
docker run -d -p 8080:80 --name it-tools -it qingfeng2336/it-tools:latest # 端口自行修改成需要的
使用界面


反向代理
参考教程:安装及使用
⚠️Nginx Proxy Manager(以下简称NPM)会用到80、443端口,所以本机不能占用(比如原来就有Nginx)
互联网使用请确保完成了域名解析
评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果