
研究一下m3u8视频原理(附带m3u8视频下载器)
本文最后更新于 2024-05-17,
若内容或图片失效,请留言反馈。部分素材来自网络,若不小心影响到您的利益, 请联系我 删除。
本站只有Telegram群组为唯一交流群组, 点击加入
文章内容有误?申请成为本站文章修订者或作者? 向站长提出申请
前言
我们在浏览视频网站的时候,会发现一些地址并不是真实的视频地址,而是一些Blob链接。打开网络面板查看,会看到一些.ts文件以及.m3u8文件。这些都是啥?今天就来探索一下。
在线观看一部普通的mp4视频时,是去请求一份mp4资源,并且将其下载到内存中,然后播放的。由于一些优化,计算机内存只会下载存放需要播放的资源。
而m3u8视频会被切片成一份一份的ts文件,播放时,是不断的请求不同的ts文件。其中,ts是视频的切片,m3u8是这些ts视频切片的索引,存放着一份完整视频的所有ts切片的地址。
优点
m3u8的优点是能够优化网络传输,节省带宽。在用户是弱网环境下时,能够提供低质量的源,提供更好的播放体验。并且允许用户在切换不同质量的视频流时,不中断播放。
实现
首先确保你的电脑已经安装好了**ffmpeg**
我们先将一个mp4视频进行切片,将其转成m3u8视频。执行命令:
ffmpeg -i input.mp4 -c copy -map 0 -f segment -segment_time 10 -segment_list output.m3u8 -segment_format mpegts 'output%03d.ts'

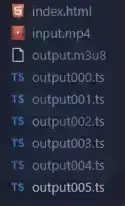
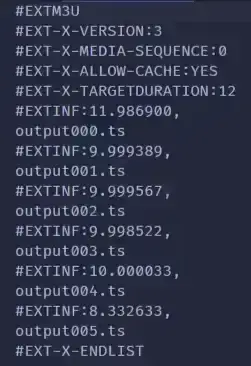
即可得到m3u8文件和ts视频切片。打开m3u8文件,我们能看到,指向的是一个一个ts切片地址。

video标签不能直接播放m3u8源,需要借助hls这个文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/hls.js@1"></script>
<video id="video" controls></video>
<script>
var video = document.getElementById('video')
var videoSrc = './output.m3u8'
if (video.canPlayType('application/vnd.apple.mpegurl')) {
video.src = videoSrc
} else if (Hls.isSupported()) {
var hls = new Hls()
hls.loadSource(videoSrc)
hls.attachMedia(video)
}
</script>
</body>
</html>
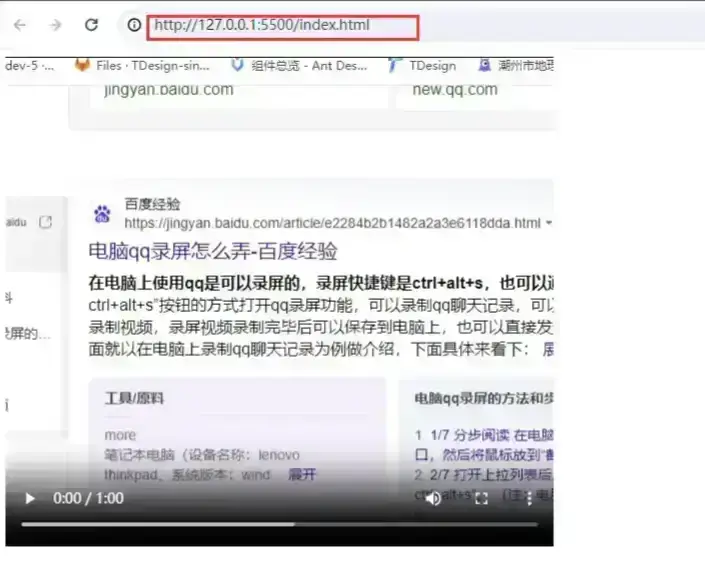
直接打开文件会跨域,要通过live-server这个插件打开,即可播放视频

F12查看播放源,也是Blob链接

如果你手上有m3u8文件,那直接替换videoSrc,即可实现在线播放,这也是市面上在线播放m3u8视频的原理。
下载m3u8视频
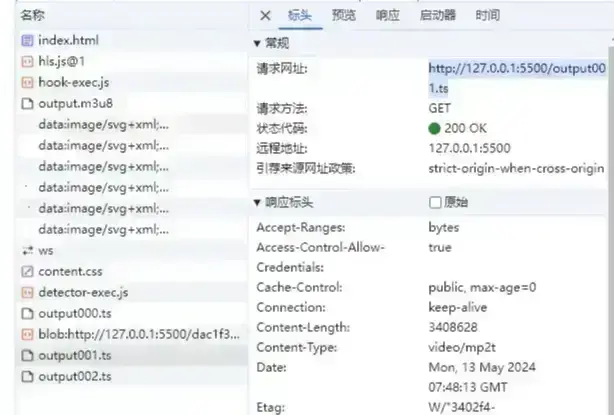
我们先试着下载一个ts切片。先打开网络面板,复制地址,在新窗口中打开。

一个视频切片就已经下载好了

那么是否记得上面说的,一个m3u8文件里面,就保存着这个视频的切片地址?只要解析出这个文件中的所有的ts地址,循环下载,然后再通过ffmpeg合并,就能下载一个真实的地址了。
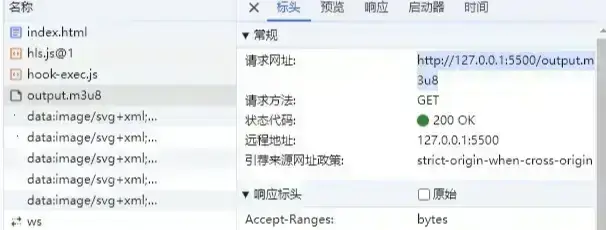
当然比较简单的做法,可以使用ffmpeg直接下载。首先获取m3u8的在线地址。

然后执行命令:
ffmpeg -i http://127.0.0.1:5500/output.m3u8 -c copy 11.mp4
完成下载

m3u8视频下载方案
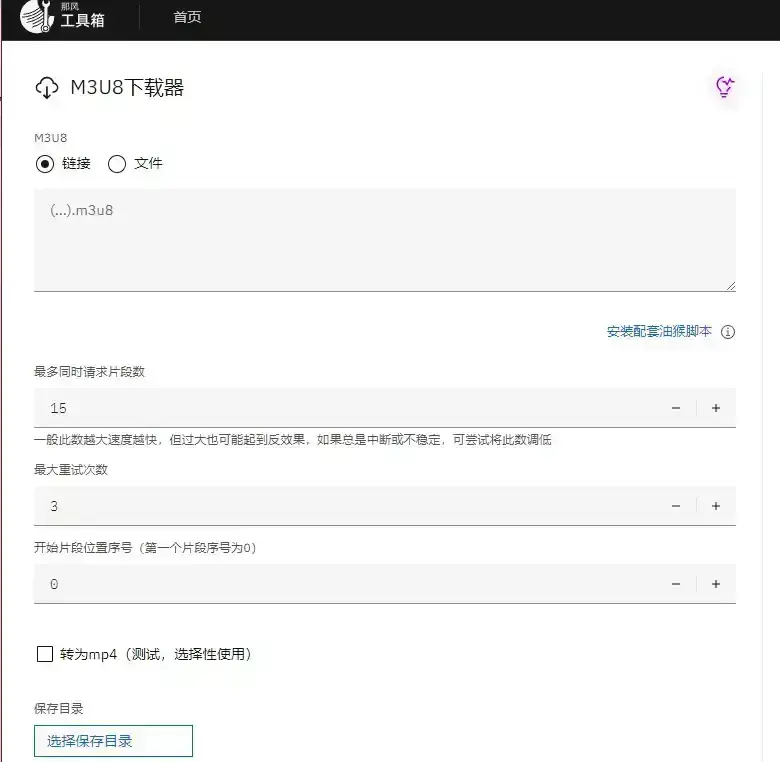
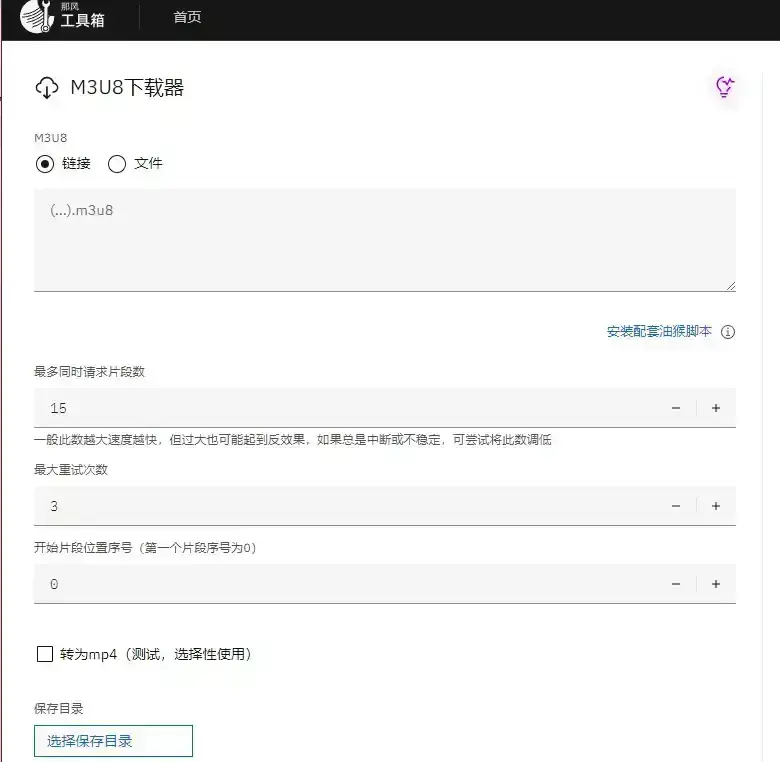
网站在线下载
我推荐使用这个网站进行下载:https://tools.thatwind.com/tool/m3u8downloader

命令行软件
只需要m3u8的地址放入就会自动下载合并